缩放变换scale(sx,sy)传入两个参数,分别是水平方向和垂直方向上对象的缩放倍数。例如context.scale(2,2)就是对图像放大两倍。其实,看上去简单,实际用起来还是有一些问题的。我们来看一段代码:
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>缩放变换</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏览器居然不支持Canvas?!赶快换一个吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.strokeStyle = "red";
- context.lineWidth = 5;
- for(var i = 1; i < 4; i++){
- context.save();
- context.scale(i,i);
- context.strokeRect(50,50,150,100);
- context.restore();
- }
- };
- </script>
- </body>
- </html>
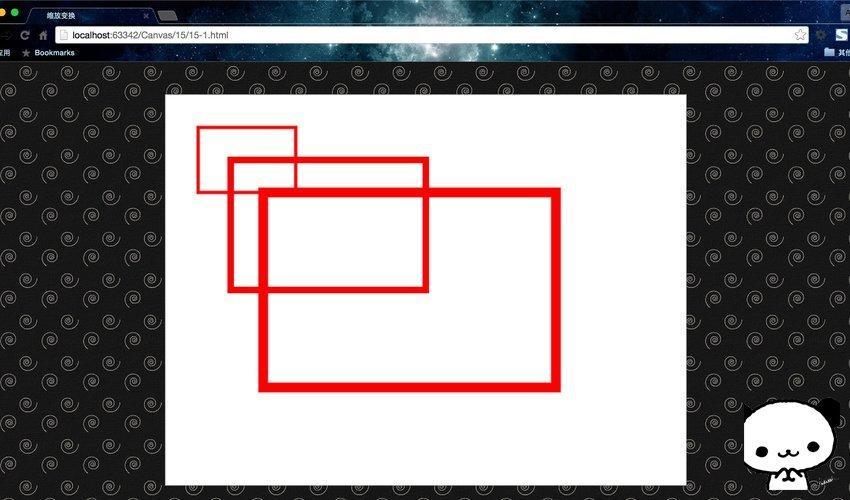
运行结果:
其实缩放很简单,稍微复杂的是,如何让鼠标成为放大或者缩小的中心。如果数学几何不好,计算公式就可能看不明白了。
- canvas.onmousewheel=canvas.onwheel=function(event){//chrome firefox浏览器兼容
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- event.wheelDelta=event.wheelDelta?event.wheelDelta:(event.deltaY*(-40));
- if(event.wheelDelta>0){
- imgScale*=2;
- imgX=imgX*2-pos.x;
- imgY=imgY*2-pos.y;
- }else{
- imgScale/=2;
- imgX=imgX*0.5+pos.x*0.5;
- imgY=imgY*0.5+pos.y*0.5;
- }
- drawImage();
- }
这个时候,基本功能就实现了,加载一张图片和加载多张图片都差不多,维护每一张图片的位置和大小,下面来整理一下代码吧。
- var canvas,context;
- var img,//图片对象
- imgIsLoaded,//图片是否加载完成;
- imgX=0,
- imgY=0,
- imgScale=1;
- (function int(){
- canvas=document.getElementById('canvas');
- context=canvas.getContext('2d');
- loadImg();
- })();
- function loadImg(){
- img=new Image();
- img.onload=function(){
- imgIsLoaded=true;
- drawImage();
- }
- img.src="map.jpg";
- }
- function drawImage(){
- context.clearRect(0,0,canvas.width,canvas.height);
- context.drawImage(img,0,0,img.width,img.height,imgX,imgY,img.width*imgScale,img.height*imgScale);
- }
- canvas.onmousedown=function(event){
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- canvas.onmousemove=function(event){
- canvas.style.cursor="move";
- var pos1=windowToCanvas(canvas,event.clientX,event.clientY);
- var x=pos1.x-pos.x;
- var y=pos1.y-pos.y;
- pos=pos1;
- imgX+=x;
- imgY+=y;
- drawImage();
- }
- canvas.onmouseup=function(){
- canvas.onmousemove=null;
- canvas.onmouseup=null;
- canvas.style.cursor="default";
- }
- }
- canvas.onmousewheel=canvas.onwheel=function(event){
- var pos=windowToCanvas(canvas,event.clientX,event.clientY);
- event.wheelDelta=event.wheelDelta?event.wheelDelta:(event.deltaY*(-40));
- if(event.wheelDelta>0){
- imgScale*=2;
- imgX=imgX*2-pos.x;
- imgY=imgY*2-pos.y;
- }else{
- imgScale/=2;
- imgX=imgX*0.5+pos.x*0.5;
- imgY=imgY*0.5+pos.y*0.5;
- }
- drawImage();
- }
- function windowToCanvas(canvas,x,y){
- var bbox = canvas.getBoundingClientRect();
- return {
- x:x - bbox.left - (bbox.width - canvas.width) / 2,
- y:y - bbox.top - (bbox.height - canvas.height) / 2
- };
- }
缩放变换应注意的问题
看了上面的例子,大家一定对产生的结果有点奇怪。一是左上角顶点的坐标变了,而是线条的粗细也变了。因此,对于缩放变换有两点问题需要注意:
缩放时,图像左上角坐标的位置也会对应缩放。
缩放时,图像线条的粗细也会对应缩放。
比如对于最小的那个原始矩形,它左上角的坐标是(50,50),线条宽度是5px,但是放大2倍后,左上角坐标变成了(100,100),线条宽度变成了10px。这就是缩放变换的副作用。
童鞋们一定在期待着我说解决副作用的途径。很遗憾,没有什么好的方法去解决这些副作用。如果想固定左上角坐标缩放,可以把左上角坐标变成(0,0),这样的话无论是什么倍数,0乘上它还是0,所以不变。如果不想让线条粗细变化,那就别使用线条。或者自己封装一个函数,不要使用scale()。
究其根本,之前我们说过平移变换、旋转变换、缩放变换都属于坐标变换,或者说是画布变换。因此,缩放并非缩放的是图像,而是整个坐标系、整个画布!就像是对坐标系的单位距离缩放了一样,所以坐标和线条都会进行缩放。仔细想想,这一切貌似挺神奇的。



