(1)导航栏的作用
熟练使用导航栏,对于网站排版非常重要,使用CSS你可以转换成好看的导航栏而不是枯燥的HTML菜单。
(2)垂直导航栏
<1>代码如下
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>垂直导航栏</title>
<link rel="stylesheet" href="daohanglan1.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li><a href="#about">关于</a></li>
</ul>
<div>
<h2>垂直导航栏</h2>
<h3>垂直导航栏垂直导航栏垂直导航栏垂直导航栏垂直导航栏垂直导航栏垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
<p>垂直导航栏</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0;
margin:0;
list-style-type:none;
width:25%;
background-color:#f1f1f1;
position:fixed;
height:100%;
top:0;
overflow:auto;
/* border:1px solid #000; */
}
/* ul>li:not(:last-child){
border-bottom:1px solid #000;
} */
ul a{
display:block;
text-decoration:none;
color:#000;
padding:8px 16px;
text-align:center;
}
li a:hover:not(.active){
background-color:#555;
color:white;
}
a.active{
background-color:#4caf50;
color:white;
}
div{
margin-left:25%;
padding:1px 16px;
height:100px;
}
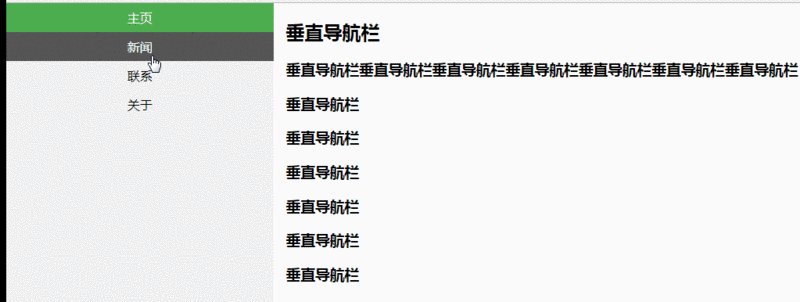
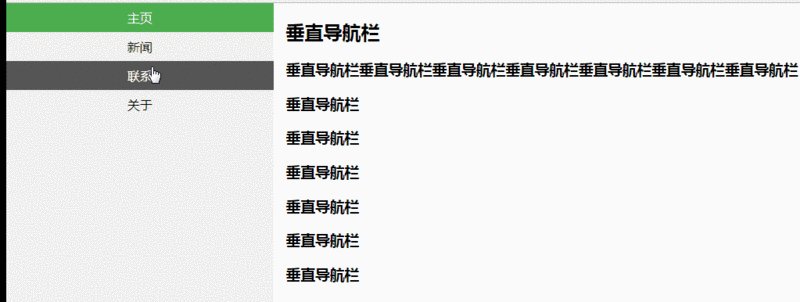
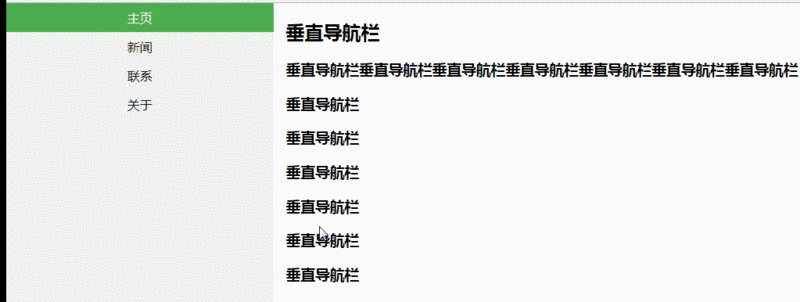
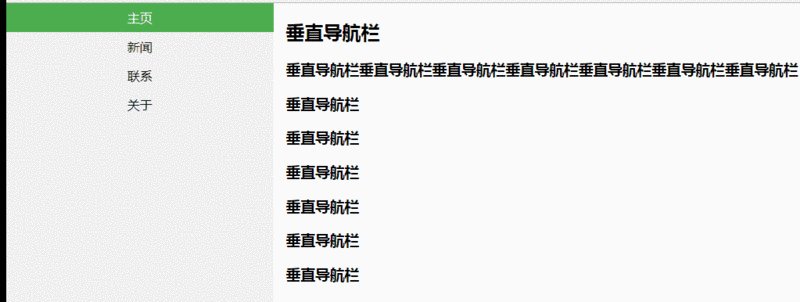
<2>效果图如下:

(3)水平导航栏
<1>代码如下:
<!doctyre html>
<html>
<head>
<meta charset="utf-8">
<title>水平导航栏</title>
<link rel="stylesheet" href="daohanglan2.css"/>
</head>
<body>
<ul>
<li><a class="active" href="#home">主页</a></li>
<li><a href="#news">新闻</a></li>
<li><a href="#contact">联系</a></li>
<li style="float:right"><a href="#about">关于</a></li>
</ul>
<div class="box">
<h2>水平导航栏</h2>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
<p>水平导航栏;水平导航栏;水平导航栏;水平导航栏</p>
</div>
</body>
</html>
body{
margin:0;
}
ul{
padding:0px;
margin:0px;
list-style-type:none;
background-color:#333;
overflow:hidden;
position:fixed;
top:0px;
width:100%;
}
ul>li{
float:left;
border-right:1px solid #fff;
display:inline;
}
ul>li:last-child{
border-right:none;
}
a{
padding:14px 16px;
display:block;
width:60px;
text-align:center;
text-decoration:none;
color:white;
}
li a:hover:not(.active) {
background-color: #111;
}
li a.active {
color: white;
background-color: #4CAF50;
}
.box{padding:20px;
margin-top:30px;
background-color:#1abc9c;
height:1500px;}
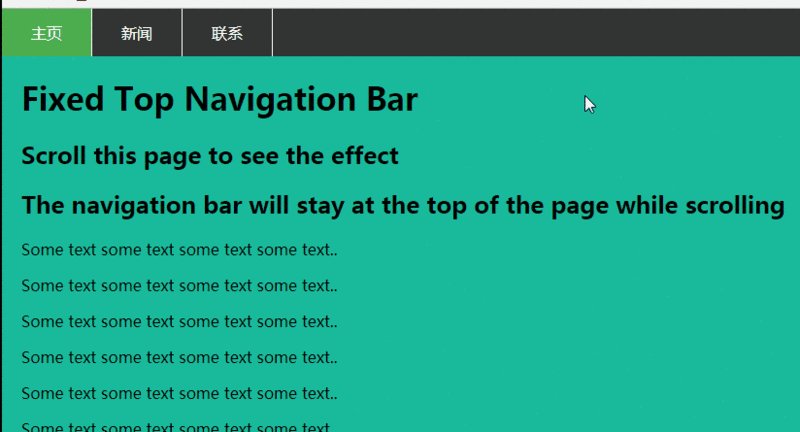
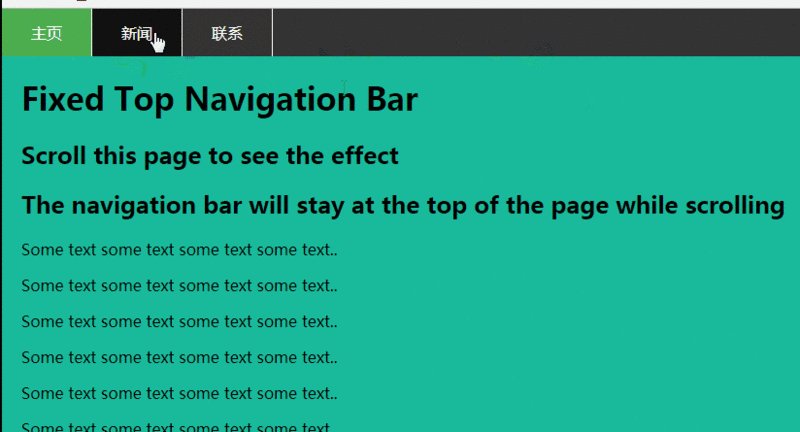
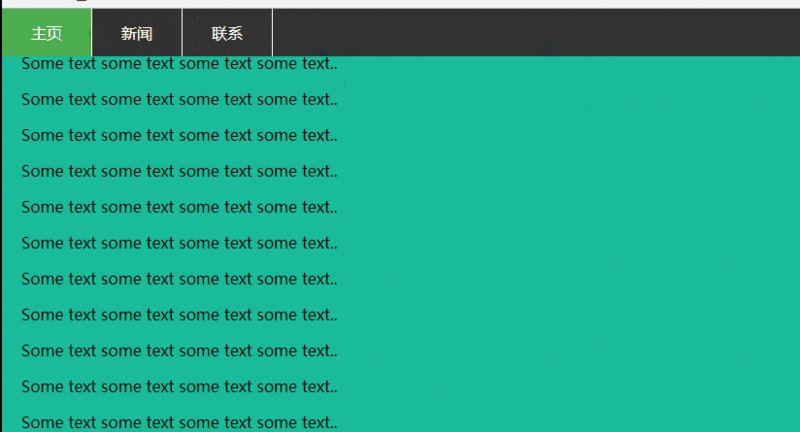
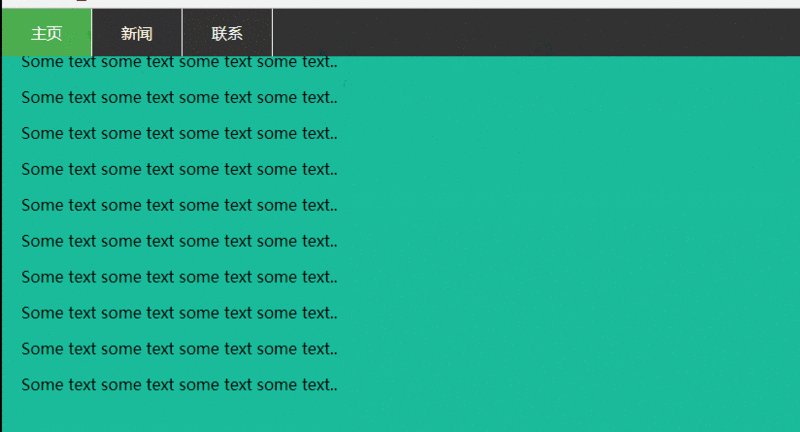
<2>效果图如下:

二、下拉菜单
(1)下拉菜单的作用
下拉菜单可以使你的网页不在枯燥,可以通过css改变网页的美观,这也是网页排版必不可少的东西。
(2)下拉菜单
<1>代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8"/>
<title></title>
<link rel="stylesheet" type="text/css" href="xialacaidan.css"/>
</head>
<body>
<div class="dropdown">
<span>
下拉菜单
</span>
<div class="di">
<ul>
<li>你好!</li>
<li>我好!</li>
<li>大家好!</li>
</ul>
</div>
</div>
</body>
</html>
body{
margin:0;
text-align:center;
}
.dropdown{
background-color:green;
text-align:center;
padding:20px;
display:inline-block;
cursor:pointer;
position:relative;
}
.di{
display:none;
position:absolute;
top:61px;
left:0;
}
.di ul{
list-style:none;
padding:0;
margin:0;
background-color: #f9f9f9;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.di ul li{
min-width:104px;
padding:10px 15px;
}
.dropdown:hover{
background-color:#3e8e41
}
.dropdown:hover .di{
display:block;
}
.di ul li:hover{
background-color: #f1f1f1
}
<2>效果图如下

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。



