有一次我们说到掷骰子那个游戏,当时是用了一个steps属性+雪碧图来制作帧动画,这当然颇为不错,但其实一开始我想的不是这样的,我想的是用真的3d和动画去做,这个方案涉及到不少空间的知识,今天来给大伙好好说说,这css 3d到底怎么玩。
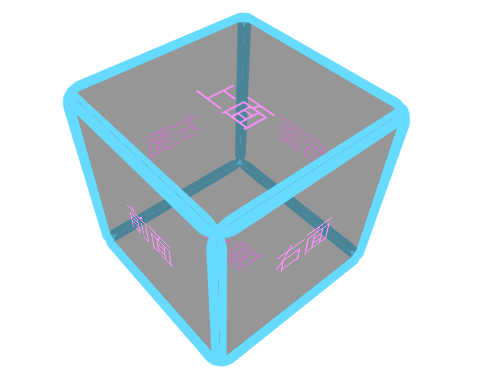
先上效果图:

基本思路:三层结构:视角容器>>载体>>具体3d图像。
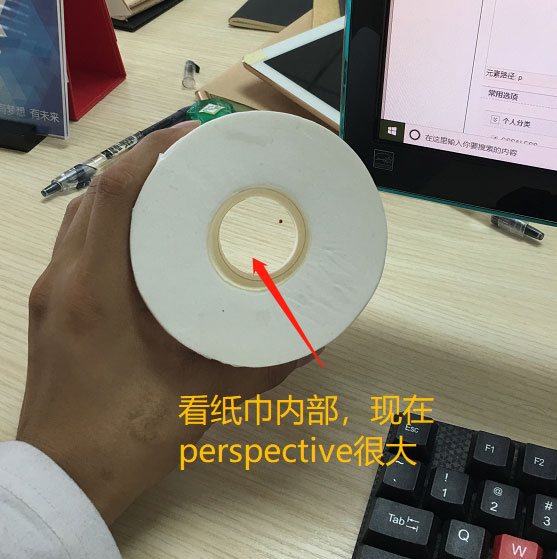
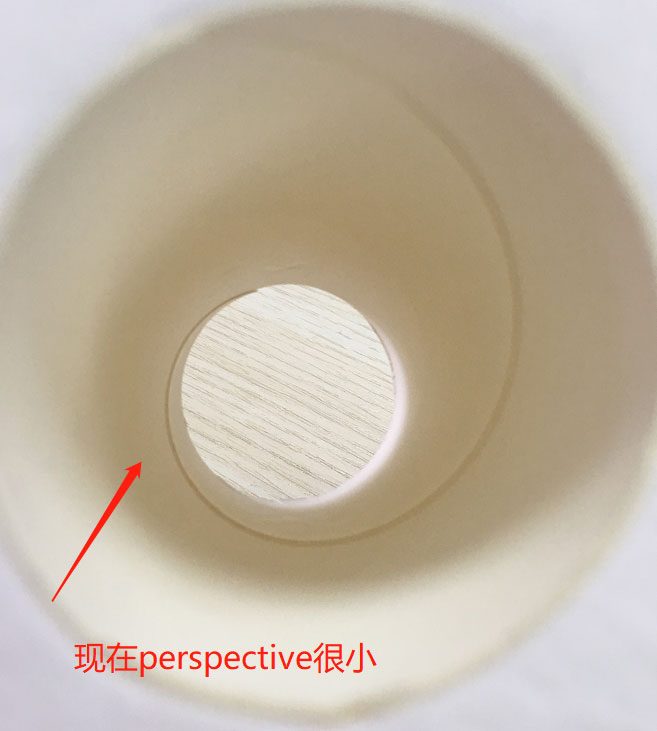
视角容器:决定3d的呈现效果,这里的pespective属性接收参数为像素,perspective的值越大,代表“眼睛离观察物越远”,值越小,代表“眼睛越靠近观察物”
缺少perspective属性,将无法调整观测的视角。


载体:支持承载3d图像
这个载体跟普通的html标签最大的区别在于它多了一个属性:transform-style:preserve-3d。表示它支持3d图像显示。
如果缺少了这个属性,进行过3d转换的3d图形们将被压在一个2d平面内,无法呈现出3d效果,因为容器都是扁的,即使内容是3d的也于事无补。
具体3d图像:从2d到3d的转换
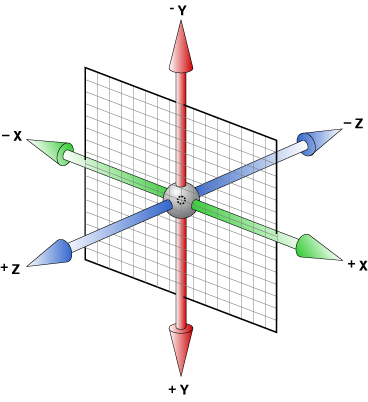
这里的3d图像都是由2d平面图像转换而来,那么如何转换呢。需要用到translateX,translateY,translateZ属性,当然简写也就是translate-3d,还有rotateX,rotateY,rotateZ等到。而translate(平移),rotate(旋转)的具体规则,都是基于下方这幅著名的参考图:三维坐标图进行的。

首先说translate的规则,这个自然不必多说,对照着看就可以了,比如说translateZ(-100px)在这幅图中就相当等于图像往-z轴的方向移了100px,形象一点的说法就是“向屏幕内部凹陷了100px”。translateX,translateY以此类推。
难点在rotate,告诉大家一个很简单的判断法则:正向轴对着眼睛,顺时针则旋转角度为正,逆时针则旋转角度为负。
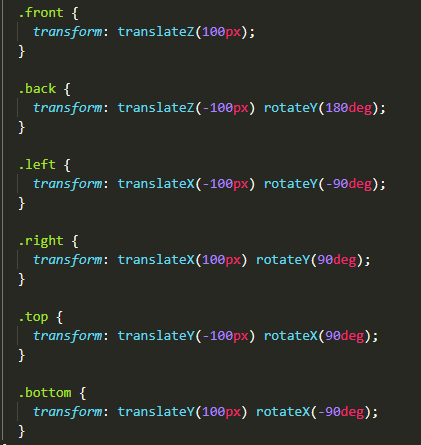
就是这么简单,比如现在我们要制作一个3d骰子,首先六个平面图都如上图所示摆在三维坐标系的中心店,他们的大小都跟载体一样,要变成一个骰子,需要做如下变换:
(注:载体和6个面的长宽均为200px)

对照着3d图,大家比划比划就知道怎么回事了。
附上全部源码:
css;">
<template>
<div class="box">
<section class="cube">
<div class="front">前面</div>
<div class="back">后面</div>
<div class="left">左面</div>
<div class="right">右面</div>
<div class="top">上面</div>
<div class="bottom">下面</div>
</section>
</div>
</template>
<style lang="less" scoped>
.box {
width: 100%;
height: 100%;
perspective: 500px;
}
.cube {
position: relative;
width: 200px;
height: 200px;
margin: 100px auto;
color: #ff92ff;
font-size: 36px;
font-weight: 100;
text-align: center;
line-height: 200px;
transform-style: preserve-3d;
transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
// animation: move 8s infinite linear;
@keyframes move {
0% {
transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
}
100% {
transform: rotateX(720deg) rotateY(360deg) rotateZ(360deg);
}
}
div {
position: absolute;
width: 100%;
height: 100%;
border: 10px solid #66daff;
border-radius: 20px;
background-color: rgba(51, 51, 51, 0.3);
}
.front {
transform: translateZ(100px);
}
.back {
transform: translateZ(-100px) rotateY(180deg);
}
.left {
transform: translateX(-100px) rotateY(-90deg);
}
.right {
transform: translateX(100px) rotateY(90deg);
}
.top {
transform: translateY(-100px) rotateX(90deg);
}
.bottom {
transform: translateY(100px) rotateX(-90deg);
}
}
</style>
总结
以上所述是小编给大家介绍的从css 3d说到空间坐标轴附源码,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!



