正文从下面开始。
下载:
嗯,长什么样子?在 CodePen 上输入关键字CSS Fire,能找到这样的:
或者这样的:
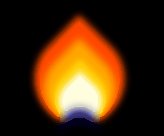
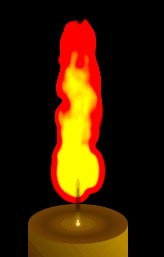
我们希望,仅仅使用 CSS ,效果能再更进一步吗?能不能是这样子:
如何实现
嗯,我们需要使用filter+mix-blend-mode的组合来完成。
很多 CSS 华而不实的效果都是filter+mix-blend-mode,很有意思,但是业务中根本用不上,当然多了解了解总没坏处。
如上图,整个蜡烛的骨架, 除去火焰的部分很简单,掠过不讲。主要来看看火焰这一块如何生成,并且如何赋予动画效果。
Step 1: filter blur && filter contrast
模糊滤镜叠加对比度滤镜产生的融合效果。
单独将两个滤镜拿出来,它们的作用分别是:
filter: blur(): 给图像设置高斯模糊效果。filter: contrast(): 调整图像的对比度。
但是,当他们“合体”的时候,产生了奇妙的融合现象。
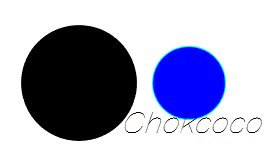
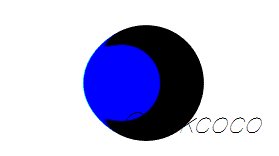
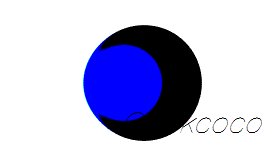
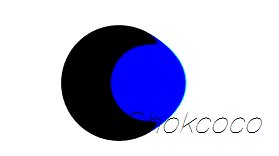
先来看一个简单的例子:
仔细看两圆相交的过程,在边与边接触的时候,会产生一种边界融合的效果,通过对比度滤镜把高斯模糊的模糊边缘给干掉,利用高斯模糊实现融合效果。
利用上述filter blur & filter contrast,我们要先生成一个类似火焰形状的三角形。(略去过程)
这里类似火焰形状的三角形的具体实现过程,在这篇文章有详细的讲解:你所不知道的 CSS 滤镜技巧与细节
父元素添加filter: blur(5px) contrast(20),会变成这样:
Step 2: 火焰粒子动画
看着已经有点样子了,接下来是火焰动画,我们先去掉父元素的filter: blur(5px) contrast(20),然后继续 。
这里也是利用了filter的融合效果,我们在上述火焰中,利用 SASS随机均匀分布大量大小不一的圆形棕色 div ,隐匿在火焰三角内部,大概是这样:
接下来,我们再利用 SASS,给中间每个小圆赋予一个从下往上逐渐消失的动画,并且均匀赋予不同的animation-delay,看起来会是这样:
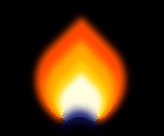
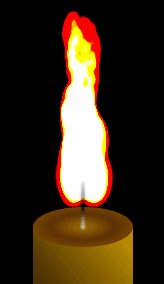
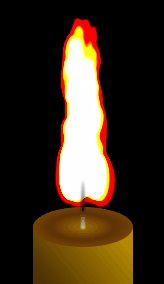
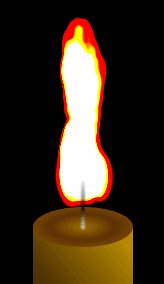
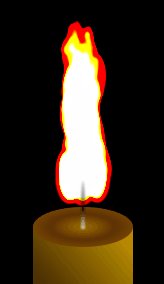
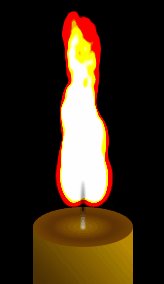
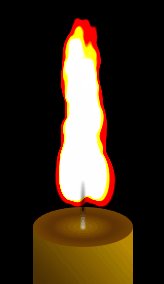
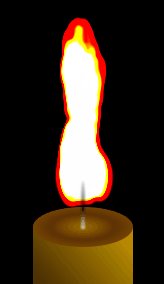
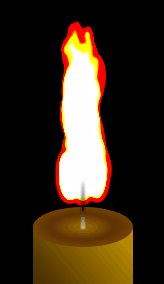
OK,最重要的一步,我们再把父元素的filter: blur(5px) contrast(20)打开,神奇的火焰效果就出来了:
Step 3: mix-blend-mode 润色
当然,上述效果已经很不错了。经过各种尝试,调整参数,最后我发现加上mix-blend-mode: screen混合模式,效果更好,得到头图上面的最终效果如下:
完整源码在我的 CodePen 上:https://codepen.io/Chokcoco/pen/jJJbmz
另外一些效果
当然,掌握了这种方法后,这种生成火焰的技巧也可以迁移到其他效果去。下图是我鼓捣到另外一个小 Demo,当 hover 到元素的时候,产生火焰效果:
嗯,这些其实都是对滤镜及混合模式的一些搭配运用。按照惯例,肯定有人会留言喷了,整这些花里胡哨的有什么用,性能又不好,业务中敢上不把你的腿给打骨折。
于我而言,虚心接受各种批评质疑及各种不同的观点,当然我是觉得搞技术一方面是实用,另一方面是兴趣使然,自娱自乐。希望喷子绕道~
回到正题,了解了这种黏糊糊湿答答的技巧后,还可以折腾出其他很多有意思的效果,当然可能需要更多的去尝试,如下面使用一个标签实现的滴水效果:
值得注意的细节点
动画虽然美好,但是具体使用的过程中,仍然有一些需要注意的地方:
CSS 滤镜可以给同个元素同时定义多个,例如filter: blur(5px) contrast(150%) brightness(1.5),但是滤镜的先后顺序不同产生的效果也是不一样的;
也就是说,使用filter: blur(5px) contrast(150%) brightness(1.5)和filter: brightness(1.5) contrast(150%) blur(5px)处理同一张图片,得到的效果是不一样的,原因在于滤镜的色值处理算法对图片处理的先后顺序。
滤镜动画需要大量的计算,不断的重绘页面,属于非常消耗性能的动画,使用时要注意使用场景。记得开启硬件加速及合理使用分层技术;blur()混合contrast()滤镜效果,设置不同的颜色会产生不同的效果,这个颜色叠加的具体算法暂时没有找到很具体的规则细则,使用时比较好的方法是多尝试不同颜色,观察取最好的效果;细心的读者会发现上述效果都是基于黑色底色进行的,动手尝试将底色改为白色,效果会大打折扣。最后
本文只是简单的介绍了整个思路过程,许多 CSS 代码细节,调试过程没有展现出来。主要几个 CSS 属性默认大家已经掌握了大概,阅读后可以自行去了解补充更多细节:
filtermix-blend-mode
更多精彩 CSS 技术文章汇总在我的Github -- iCSS,持续更新,欢迎点个 star 订阅收藏。
到此这篇关于如何通过 CSS 写出火焰效果的文章就介绍到这了,更多相关CSS 火焰效果内容请搜索以前的文章或继续浏览下面的相关文章,希望大家以后多多支持!