本文介绍了Android 使用jQuery实现item点击显示或隐藏的特效的示例,分享给大家,具体如下:
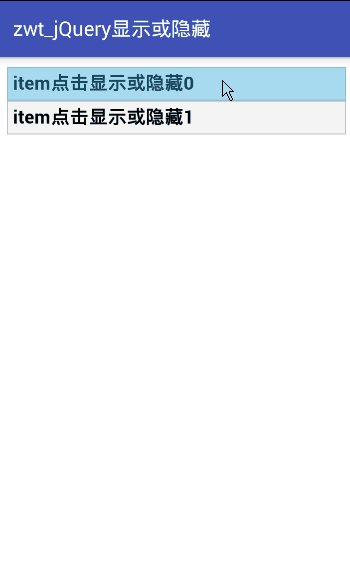
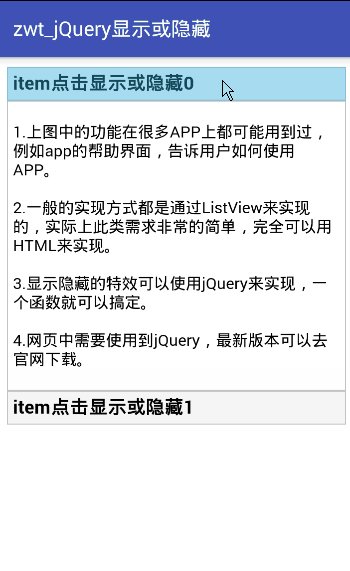
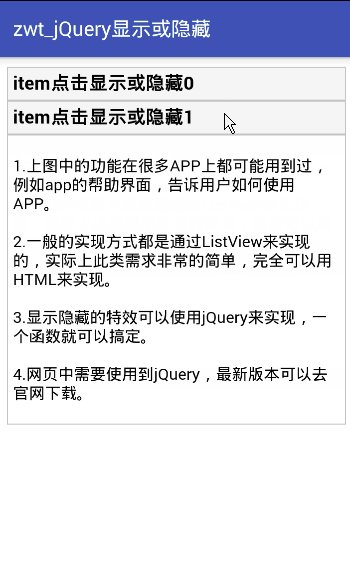
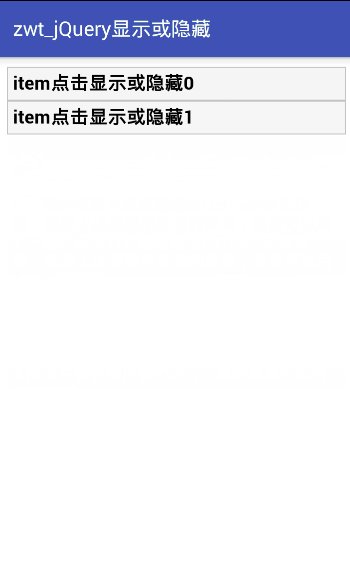
效果图

分析
上图中的功能在很多APP上都可能用到过,例如app的帮助界面,告诉用户如何使用APP
一般的实现方式都是通过ListView来实现的,实际上此类需求非常简单,完全可以用WebView加载HTML来实现
抽屉样式的显示隐藏特效可以使用jQuery来实现,一个函数就可以搞定
实现
集成jQuery
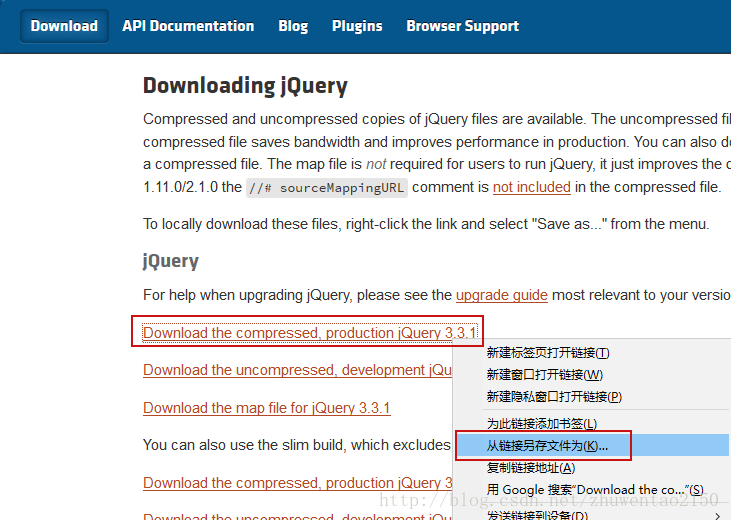
网页中需要使用到jQuery,最新版本可以去官网下载
http://jquery.com/download/
不推荐使用超链接关联的方式把jQuery集成到网页中,如帮助页面就需要考虑在不联网的情况下被访问,所以建议把jQuery放入工程中
这里使用的是发布的精简版本,直接对链接右键另存为文本

将另存为的文本重命名为jquery.js,在HTML中通过以下代码将jQuery集成进来
<script src="jquery.js"></script>
记得要根据集成的路径修改对应的引入路径
编写网页
实现一个简单的单条item显示/隐藏特效
<!doctype html>
<html>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="initial-scale=1.0, user-scalable=no"/>
<!-- 网页样式 -->
<style type="text/css">
body, html {
width: 100%;
height: 100%;
margin: 0;
font-family: "微软雅黑";
font-size: 16px;
}
div.div300 {
margin:0px;
padding:5px;
background:#ffffff;
border:solid 1px #c3c3c3;
}
h3.h300 {
margin:0px;
padding:5px;
background:#F5F5F5;
border:solid 1px #c3c3c3;
color:black;
}
</style>
<!-- 控制逻辑 -->
<script src="jquery.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$(".h300").click(function(){
$(".div300").slideToggle("fast");
});
});
</script>
<title>标题</title>
</head>
<body>
<div style="padding:10px; text-align: justify;">
<h3 class="h300">item点击显示或隐藏0</h3>
<div class="div300">
<p>
1.上图中的功能在很多APP上都可能用到过,例如app的帮助界面,告诉用户如何使用APP。<br><br>
2.一般的实现方式都是通过ListView来实现的,实际上此类需求非常的简单,完全可以用HTML来实现。<br><br>
3.显示隐藏的特效可以使用jQuery来实现,一个函数就可以搞定。<br><br>
4.网页中需要使用到jQuery,最新版本可以去官网下载。<br>
</p>
</div>
</div>
</body>
</html>
控制逻辑中slideToggle的值可以选择“slow”或“fast”来改变滑动的速度
body中div300表示要显示或隐藏的内容,h300表示一个item条目
把写好的html文件和jquery.js文件一起放入Android工程下的assets中
加载网页
在Activity中使用WebView加载网页
加载网页的代码
public class GuideActivity extends AppCompatActivity {
private final String htmlPath = "file:///android_asset/guide.html";
private WebView mContentWv;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_guide);
mContentWv = (WebView) findViewById(R.id.web_guide_content);
mContentWv.getSettings().setJavaScriptEnabled(true);
mContentWv.loadUrl(htmlPath);
}
}
使用WebView的要小心各种坑,最需要注意的就是内存泄露问题,目前最好的处理方式,就是给界面中含有WebView的界面开启一个新的进程,然后在退出该界面的时候结束这个进程
具体做法如下:
在AndroidManifest.xml中给含有WebView的Activity开启新的进程
<activity android:name=".modules.main.GuideActivity" android:launchMode="singleTask" android:process=":guide.process"/>
通过process属性指定新进程的名称,这里设置的是一个私有进程
界面退出时关闭进程
Activity退出时在onDestroy中使用System.exit(0)关闭进程
@Override protected void onDestroy( ViewGroup view = (ViewGroup) getWindow().getDecorView(); view.removeAllViews(); super.onDestroy(); System.exit(0); }
进程退出后,不管它是正常退出的还是异常退出的,操作系统都会去释放掉这个进程的资源。如内存资源和打开的文件资源等等,这个是由内核控制的,比较靠谱
使用此方法也要注意以下两点:
- Activity页面中是否引用了不同进程的资源,如果有的话就需要使用IPC机制来处理不同进程间的通信了
- 启动的页面的速度会慢很多,因为内存被清空了,无缓存的情况下启动变慢,还有就是新开进程需要消耗一定的资源
总结
简单的页面使用HTML来做可以节约开发成本,可移植性强
如果需要动态改变页面的数据,可以用到WebView与JavaScript互相调用
WebView的使用存在各种坑,开发中需要仔细测试并尽量避免
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持。



