对于中国的SEOer们而言,无论是从前的PC端,还是如今的移动端,百度无疑是最最重要的平台。那么,如何更好的让百度移动搜索收录站点的内容、如何在移动搜索中获得更好的排名、如何让用户从众多的搜索结果中快速地找到并点击你的网站……便成了SEOer从业者们不得不思考的问题。
背景
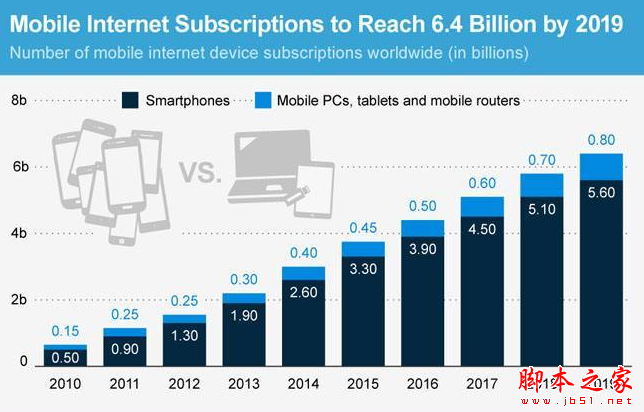
移动互联网发展趋势:

简单点儿说,移动站点的优化与PC端并无太多不同,不外乎收录、排序、展现这几个步骤。以下为来自百度官方的移动站点排名相关说明,站长之家略有删改。
一、收录
机器可读

与PC搜索一样,百度通过一个叫Baiduspider2.0的程序抓取移动网页,处理后编入移动索引中。
注:
1、目前,百度移动蜘蛛只能读懂文本内容;
2、百度移动蜘蛛只能简单识别flash、图片等非文本内容;
3、复杂的Javascript内容暂时无法识别。
建议:
1、最好使用文本形式来显示重要的内容或链接;
2、尽量避免使用Flash、图片、复杂Javascript等内容,以免无法收录;
3、不要在希望搜索引擎可读的地方使用Ajax技术,比如标题、导航、内容等等。
网站结构:扁平化
与PC站点一样,移动站点也应该有清晰的结构、但为了使用户快速地获取有用信息,以及搜索引擎快速理解网站中的每一个页面所处的结构层次,移动站点的链接深度应比PC端更浅。建议采用“扁平”的树型网站结构,即首页——频道——详情页。
网站链接:网状链接
网站内的链接应采用网状结构,即每个网页都要有指向上、下级网页以及相关内容的链接,避免出现链接孤岛:
首页有到频道页的链接;
频道页有到首页和普通内容页的链接;
普通内容页有到上级频道以及首页的链接;
内容相关的网页间互相有链接。
这样才能使baiduspider更完全的遍历网站的每个页面。需要注意的一点是:重要内容应该距离首页更近,有利于价值传递。
URL:简单易懂
具有良好描述性、规范、简单的URL,有利于用户更方便地记忆和直观判断网页内容,也有利于搜索引擎更有效地抓取和理解网页:
1、移动站首页一般采用m.a.com/3g.a.com/wap.a.com;
2、频道页采用m.a.com/n1/、m.a.com/n2/(其对应于PC站点的频道n2.a.com),当然,n1、n2直接可读更佳;
3、详情页的URL尽量短,减少无效参数,例如统计参数等,保证同一页面只有一套URL地址,不同形式的URL301跳转到正常URL上;
4、通过Robots设置是的不想展示给用户的URL形式以及不愿被百度抓取的私密数据不被抓取。
锚文本(anchor):简洁明确、涵盖主旨
anchor即锚文本,对一个链接的描述性文字,锚文本写得越简洁明确,用户越易明白该指向网页的主旨内容。用户发现你的网页是从其他网页上的链接,锚文本是该网页的唯一介绍。跟普通用户相同,搜索引擎spider在刚发现一个网页时,锚文本也是对该页面理解的唯一因素,同时对于最终的排序起到具有一定的作用。
百度工具
1、工具“移动sitemap”:百度站长平台提供了移动sitemap提交工具,通过提交sitemap,可以使百度更快更全地抓取收录网站内容。
2、工具“移动索引量”:百度站长平台同时提供了移动索引量工具,可以使站长及时了解到自己网站在移动端的收录情况。
3、工具“移动死链提交”:百度站长平台还提供了移动死链提交工具,通过提交死链sitemap,可以使百度更快地发现网站死链进行更新删除。
返回码:404、301等
百度spider在进行抓取和处理时,是根据http 协议规范来设置相应逻辑的,常用的几个返回码如下:
以上就是对百度移动搜索优化:移动站点的收录、排名等说明全部内容的介绍,更多内容请继续关注!404,百度会认为网页已失效已删除,通常在索引中删除,短期内spider再次遇到也不会抓取。建议内容删除、网页失效等的情况下使用404返回码,告知百度spider该页面已失效。同时网站中尽量减少死链的累计。如果网站临时关闭或抓取压力过大,不要直接返回404,使用503。
301,永久性重定向,百度会认为当前URL永久跳转至新URL。当网站改版、更换域名等情况下,建议使用301,同时配合使用站长平台的网站改版工具。
503,百度会认为临时不可访问,不会直接删除,短期内再来检查几次。如果网站临时性关闭建议使用503。
二、排序
在介绍排序原则之前先简休介绍一下移动搜索结果的构成,移动搜索主要有如下几类结果构成:移动页面、转码页面、PC页面。三者间的收录优先顺序为:移动页面 > 转码页面 > PC页面。所以建议对网站进行移动化。
那么,如何才能在百度移动搜索获得良好的排序?
1、网页标题(title):主旨明确
网页title主要是为了让用户和搜索引擎明确这个网页的主题是什么,搜索引擎判断一个页面内容权重时,title是主要因素之一。每个页面的内容都是不同的,都应该有独一无二的title。移动站的标题应该注意如下:
1)主题明确,涵盖页面主旨内容;
2)不罗列关键词,使用户能够快速分辨出主题,最好不超过17个中文汉字,否则在搜索结果中会被折行,超过24个会被截断;
3)重要内容往左放,保持语义通顺;
4)使用用户熟知或习惯用语
百度建议:不同层级页面的标题按照如下的形式来命名,具体如下。
1)首页标题:网站名称_核心服务or核心产品
2)频道页标题:(频道核心服务_)频道名称_网站名称
3)详情页标题:文章标题_频道名称_网站名称
2、优质的原创内容建设、整合系列服务
做内容时应该从用户角度出发提供用户需要的原创内容、整合系列服务。此外,还应每天保持一定数量的原创内容更新,同时可以对优质内容、系列服务进行整合形成专题。
不过,如上文提到的,鉴于百度移动搜索的技术的现状,在内容建设上仍需注意如下几点:
1)不要在希望搜索引擎可读的地方使用ajax技术;
2)不将主要内容创建在iframe框架中;
3)移动端搜索引擎目前无法理解复杂图片,若需使用图片,请使用alt标签进行标记;
3、做好终端适配
随着移动互联网的发展,越来越多的用户使用移动设备访问网站,百度移动搜索会对移动站给予优先排序的机会,对于有PC网站的站长,我们强烈建议您做以下工作:
1)做好自适配,将移动终端的访问自主适配跳转至移动版站点;
2)为了更快地告知百度移动搜索您PC网站与移动站内容的一一对应关系,建议使用站长平台移动适配工具进行适配关系提交。
3)同时还可以使用如下Meta标签协议规范:
●如果该网页只适合在电脑上进行浏览,例如(http://www.sina.com.cn/ ),在html中加入如下meta:
<meta name="applicable-device" content="pc">
●如果该网页只适合在移动设备上进行浏览,例如(http://3g.sina.com.cn/ ),在html中加入如下meta:
<meta name="applicable-device"content="mobile">
●如果网页采用了响应式网页设计,例如(http://cdc.tencent.com/) 不需要经过url自适配跳转就可以根据浏览器的屏幕大小自适应的展现合适的效果,同时适合在移动设备和电脑上进行浏览,在html中加入如下meta:
<meta name="applicable-device"content="pc,mobile">
4、添加地理信息标注
为了方便用户根据自身位置查找或使用本地信息与服务,百度移动搜索会根据用户地理位置信息优先将具有地域属性的内容展现给用户,如果是提供地域性信息服务的站点,可以通过为自己网页添加地理位置信息Meta标注,让目标用户在百度移动搜索中更快的找到您网站的内容。
只需在具有地域性的页面上进行如下标识即可:
【Meta声明格式】
<meta name="location" content="province=北京;city=北京;coord=116.306522891,40.0555055968">
其中,Name属性的值是location。Content的值为province=北京;city=北京;coord=116.306522891,40.0555055968。
žprovince为省份简称,city为城市简称。具体参见下面省份和城市列表。
注:province及city不可为空。
žcoord是页面信息的经纬度坐标,采用的是bd09ll坐标。若页面信息为城市级别,填写城市中心点即可。若页面信息有具体的地址,经纬度坐标填写该具体地址的坐标(可以通过百度地图的地址解析 API获取)。
【Meta位置】
站长需要将Meta声明放在网页源代码<head>标签内部,如下:
<head>
<meta name="location" content="province=北京;city=北京;coord=116.306522891,40.0555055968">
……
</head>
5、提高网站加载速度
移动互联网上,网站的打开速度对用户体验的影响更加凸显。实验表明一个页面的打开时间超过4~5s,绝大部分用户选择关闭。因此,加载速度也是百度移动搜索中一个重要的排序因素,站长需要在这方面进行专项优化。
延伸阅读:
- 长点见识:网站加载速度到底有多重要?
- 说说那些影响网站加载速度的因素
- 网站加载速度对SEO的影响 – 秒的战争(图)
6、搜索结果转码
在移动终端中直接浏览PC页面体验较差(交互、兼容和流量等)。为改善搜索用户的浏览体验,百度会对搜索结果中缺乏可替代移动资源的PC页(无移动站)进行格式转换,变为适合手机浏览的移动网页。
三、展现
移动网站优化和PC网站的很多方面都是相似甚至相同的,但由于移动搜索界面大小受限,移动网站在标题和摘要的撰写上有很多有别有PC端的情况。
1,title:有吸引力
用户在百度移动搜索中输入query搜索到你的页面时,title作为最重要的内容展现在搜索结果中,主题明确、吸引眼球的title能够使用户第一时间理解你页面的主题是否符合他的需求,进而更快捷地从众多搜索结果中选择你点击你。
所以,移动网页的TITLE应该是:
●主题明确;
●简洁扼要,不罗列,尽量不超过17个中文汉字,否则会折行;
●如果你的品牌知名度高,品牌词最好能够展现出来;
●在与内容相符的前提下,吸引眼球
2,description:不唯一、勿采用默认形式
作为搜索结果摘要的重要选择目标之一,一定不要采用默认形式,用适当的语言对页面进行进一步描述,对title的进一步补充,能够使用户更进一步理解你页面的内容与其需求是否匹配,让你的目标用户更快找到你点击你。
●对title的进一步补充,准确描述页面内容,但不堆砌关键词,否则可能被认为有作弊嫌疑;
●ž每个页面要有不同的description,尽量不适用默认一样的;
●适当的长度,超出会被截断.
中文URL
这里特别需要强调的是中文url的适配方法,以下示范案例,得到了平台工程师的认可:
PC url:http://www.example.com/tag/南京旅游/
移动url:http://m.example.com/?tag=南京旅游
pattern:
http://www.example.com/tag/((?:%[a-zA-Z0-9]{2,})+)/ ->
http://m.example.com/?tag=${1}
百度工程师注释:中文url,在提交验证url对时,应该填转码后的链接。如:
http://www.example.com/tag/%E5%8D%97%E4%BA%AC%E6%97%85%E6%B8%B8/