限定网站的搜索范围可以达到更好的搜索结果,但有时候会适得其反。
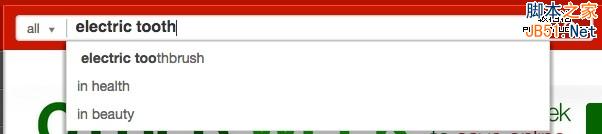
通常有两种方式可以实现:手动选择范围和自动生成范围。如下图

Brookings、edu:打开菜单选项下拉搜索框供用户选择搜索范围。

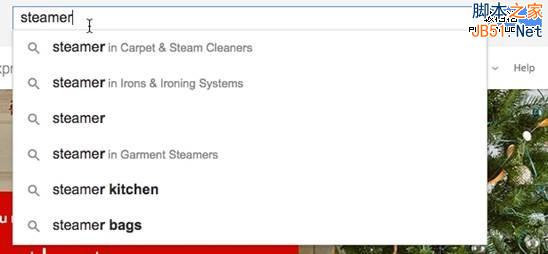
GoogleShopping Express:自动生成范围:当用户输入搜索条件时,搜索框自动显示与之相关内容。
商务网站经常结合两种方式共同使用,而信息类网站通常只选择其中一种。
第三种,是一种非常少见的方式,在一个页面上使用两个搜索框来限制搜索范围。每个都选项都会导致不同的搜索结果。(这种方法通常都有弊端;但用于内部员工通讯录搜索时却非常有效):

Hunter、cuny、edu:在同一个页面上使用两个搜索框对用户来说将增加选择负担,假设他们注意到两个搜索框的存在时便会停下来思考,确定每个搜索框输入信息的类型,许多用户只会选择其中一个进行搜索。
本文主要介绍搜索框的一些问题,以及如何在设计中避免这些问题的出现
好意图却造成坏结果
网站限制搜索范围目的是让用户能够更快速地找到他们想查询的信息。理论上,搜索范围是通过预先限定搜索区域确保用户能准确地获取希望得到的搜索结果。这种积极主动的方法,过滤掉不相关的内容和快速让用户得到搜索结果听起来好像很不错,先别急。
当用户不知道他的搜索其实是被限定在搜索内容的一部分时,结果往往是悲剧的。最好的结果也是用户会在所列出的搜索结果中利用关键词再进行筛选自己想要的信息,用户难免会感到疲惫并对这个网站留下不好的印象。最坏的结果呢,用户会认为这个网站没有自己想要搜索的答案或者是他们在寻找的产品,他们会放弃这个网站(转而去竞争对手那里搜索)。
1、用户希望搜索的范围是整个网站
用户希望在搜索框里输入的内容能在你的网站上进行全区域地搜索并得到相关的结果。对于绝大部分人来说,你网站的任何信息都应该是他们搜索的部分。
用户对整个网站的理解是基于对他们对网站或组织的心理模型。例如,例如,有一些网站的访问者可能会认为宾夕法尼亚大学商学院(沃顿商学院)就是宾夕法尼亚大学。也有人会认为宾夕法尼亚大学商学院是宾夕法尼亚大学的一部分。这主要是依赖于浏览者的心理模型,主要看他们的期望是在整个宾夕法尼亚大学进行搜索还是只在商学院搜索,这结果是不同的。所以,在设计你的网站时如何让用户理解你的内容就要进行用户体验研究。但是测试你的网站的搜索结果只是一个简单的开始。
限制搜索范围是一个很大的错误,因为用户一开始就没有做这个选择。大多数人不会花时间去研究搜索的结果是否只是结果的一部分,因为用户心里不会想到有些搜索结果是被过滤掉的。
甚至有些用户在选择搜索范围经常忘记他们已经限制了搜索的结果,所以用户在返回搜索框时常常忽略先前选择的范围。特别是在网站,提供各种各样的产品,人们会做一个又一个的搜索,而没有记住或意识到他们只是在一个特定的搜索区域。
建议:搜索范围总是设置“搜索所有”,任何范围搜索应该设置为最广范畴,应包括整个站点。搜索应该除了产品外还包括信息内容的链接(交付选项,返回政策,营业时间,联系信息,等等)。

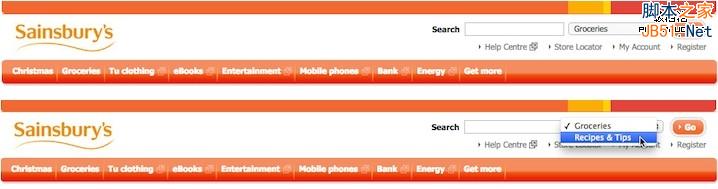
Sainsburys、co、uk(英国最大的超市之一)由于搜索框的设置,对于货物的搜索可能不会引起消费者的注意。更糟糕的是下拉选择范围只有两类,这并不代表本公司销售全系列的产品,消费者若想查找到诸如营业时间等信息时也只能听天由命、
2、用户会忽略选择搜索范围的小插件(例如下拉菜单或自动生成功能)
用户只在意搜索的结果,往往会忽视界面上可以供其选择的功能(或者系统为用户的需求所考虑的功能)。多数情况下,他们在搜索框中输入并点击搜索,而忽略菜单选项或自我暗示默认选择是正确的。用户期望你的搜索与他们所见过的所有搜索工具一样,没有过多的功能插件或需要初始化。
建议:搜索范围应该以强烈的视觉暗示来显示,把范围标签放在靠近搜索框的位置,让搜索结果的显示更加明显。(但即使如此,不能保证用户会注意到它。这只是一个不太人性化的设计,毕竟人类的注意力有限)。
也确保搜索结果清晰显示任何的限定范围(例如,只搜索“音乐”),并提供一键选择扩大整个网站的搜索范围。
3、限制搜索范围迫使用户过早做决定
要求用户提前选择搜索的种类,这将给他们增加认知负荷使他们过早地作出决定。用户都想尽可能少的步骤去完成他们的工作。这不是批评,我们的大脑都是想有效率地工作,尽量投入更少的脑力资源去完成任务,这样我们能更加专注于周围的其他事物。
用户的行为是固定的,在线搜索信息或产品时是很顽固的。我们总是想事后去做或处理,这就是为什么大多数人们会先限定搜索范围,最后看到搜索结果才意识到这不是自己想要的结果。只有当他们看到系统没有找到他们的搜索查询时才会开始考虑如何去弄清楚他们的搜索条例和搜索结果。在经历过第一次尝试后,大部分用户都会改变他们的搜索范围。在用户看到最初的结果列表之后再让他们决定如何去改进他们的搜索。

Target、com:在这个例子中,利用自动生成功能很好地解决搜索范围限定的问题。缺点是只显示简单的搜索范围建议,这容易使用户困惑是否选择其他一条搜索范围建议
建议:基于问题 1,总是默认自动生成搜索条目,而不局限于某个范围,让用户直达他们的搜索结果。因此,你要确保用户在选择限定的情况下直达指定范围
4、在单个类别搜索时允许限定范围,但更适用于多种种类搜索
当用户搜索的条目超出了建议的条目时,他们将别无选择。类似于前面的观点,这将增加用户的认知负担,因为用户被迫在两个或多个范围中选择。
建议:提供明显的方法来优化搜索结果和扩大搜索范围。评估你的用户是否需要选择搜索范围以及multieselect过滤器(例如复选框)是否有必要在搜索结果页面。在搜索结果页面,用户也可以通过点击改变搜索范围。
5、模糊的分组和不清楚的标签将增加认知负荷
任何时候只要有个两个表达不清楚的标签,用户都会停下来思考两个种类标签的差异,这样将使他们更加困难去完成搜索任务。这种情况的发生,通常是由于你网站上那糟糕的导航栏设计或者是信息结构造成的。用户不会去了解你网站的多分支的组织和内容类型,就像用户不知道(或者不关心)你信息可能存在于你网站的哪个分支,他们只关心他们的目的:那就是他们所要查找的信息。

IMDb、com上的搜索菜单上重叠的标签,用户怎么知道Titles,Names和TV Episodes之间的区别?
建议:搜索范围需要清晰、明确,标签类别不要交叉。
是否限定搜索范围?
当你有把握能有效率地使用时,那就提供选择范围。搜索范围也有优势,但当这种方法不好实现时,可能让用户思考你的网站是否有他们所要查找的信息。如果你的网站使用限定范围搜索,一定要记住以上的建议,减少风险并能在众多网站中“脱颖而出”。



