性能的重要性不言而喻,需要申明的是,美团今天不讲业界最佳性能实践,这些实践已经有很多沉淀,具体可以参考《高性能网站》和《高性能浏览器网络》等书,另外,美团不打算讲性能优化的结果指标,比如页面完全加载时间,首屏时间,结果指标固然重要,是美团工作成果的量化衡量,但是对于做性能优化工作的工程师来说,过程指标对其起到的帮助作用更大。
既然不讲最佳实践,那讲什么呢?美团按最佳实践提供的方法去实践,但是后来遇到了瓶颈,到底遇到了什么瓶颈?美团是如何突破这个瓶颈的?成效如何?这些对在座的各位又有什么借鉴意义呢?
遇到什么瓶颈?
在遇到瓶颈之前,美团做了很多工作,主要包括:
简单的数据采集,包括完全加载时间,DomReady 时间,需要注意的是这些都是结果指标;
依照“业界最佳实践”快糙猛的做了很多事情:比如异步化,静态化,LazyLoading,BigRender,这些实践效果都还不错;
因为只有结果指标数据,这个阶段美团绝大部分决策都是基于别人的经验,甚至拍脑袋,而不是基于应用的实际性能细节数据;
快糙猛的方式注定不是可持续的,很快,美团遇到了瓶颈,具体是什么瓶颈呢?
首先,如果把业界最佳实践当成燃料,而性能优化当成驾车远行的话,美团的燃料很快就烧完了,因为大家总结出来的通用的优化手段总是有限的,而美团的目标还没有达到;
其次,因为美团只采集了结果指标,只知道整体表现如何,面对异常波动美团显得特别无力,因为显示世界影响性能的因素太多了,对于到底发生什么事情了,美团无从得知;
再次,由于对性能缺少内窥,美团无法找到更多的优化点,实际上,美团需要一个类似于显微镜的东西,来看看应用内部还有哪些可优化的地方;
如何突破瓶颈?
面对这些瓶颈,美团需要想办法去突破它。在坐下来想办法之前,美团往后退一步,仔细考虑这样一个问题:美团到底在优化什么东西?是文档的生成速度?页面资源的加载速度?页面的渲染速度?或者说更高大上的用户体验?这些问题想清楚了,才能分析的更彻底。
其实,大多数的性能优化工作都开始于瀑布流图的分析,下面美团就来看看美团项目详情页的瀑布流图:
美团把项目详情页的资源分为以下几部分:
主文档,即页面的内容,在拿到主文档之前,浏览器啥都干不了;
核心 CSS,和首屏图片,在拿到这些之后,浏览器可以开始渲染了;
核心 JS,拿到这些内容之后,页面的交互被丰富,但是也会阻塞;
其他内容,比如雪碧图,统计脚本等;
从技术上来讲,美团优化的就是这个瀑布流图的每个环节,那么瀑布流图的背后是什么?
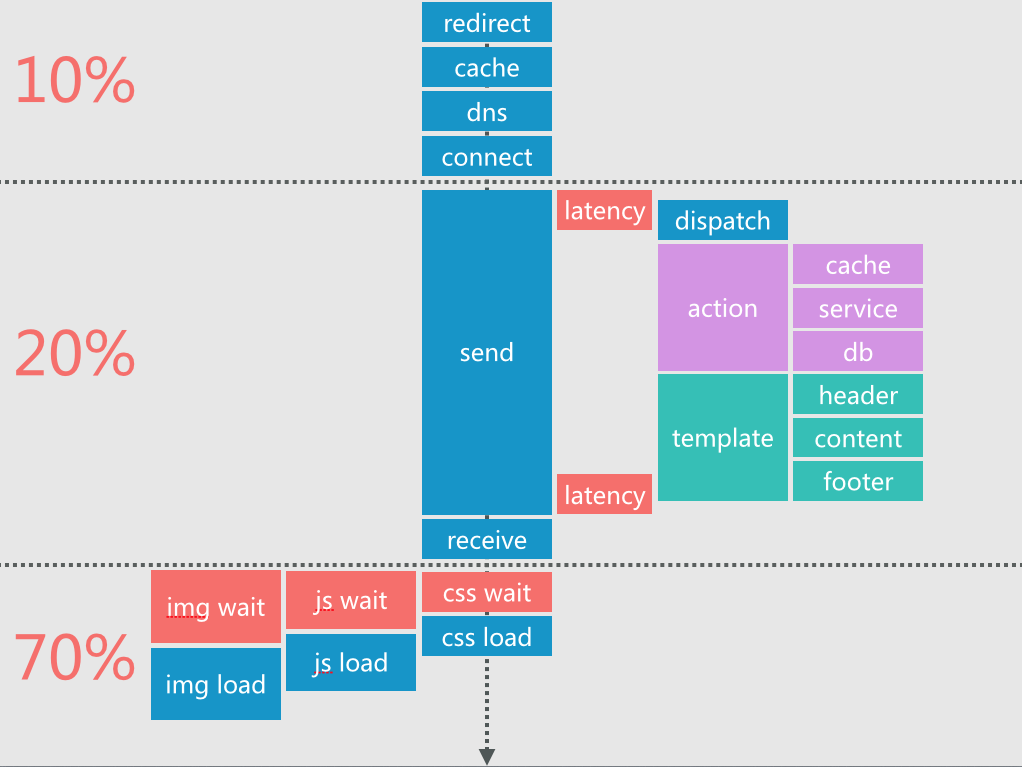
其实就是页面加载过程中各个资源的加载时间分解:从上到下的箭头表示时间轴,从浏览器跳转,缓存检查,再到 DNS、TCP 建连,然后发起主文档请求,再到接收完最后一个字节,再到浏览器开始CSS、JS、图片的下载,最后是页面渲染和交互响应。
根据《高性能网站建设指南》上的数据以及美团的观察,整个页面的加载可以划分为 3 大块:网络时间、后端时间、前端时间,发生在网络和后端的时间占到整体加载时间的 10% 和 20%,而前端资源加载时间占到整体加载时间的 70% ~ 80%。
前端资源加载是否快速对性能影响是最大的,这里面资源的加载顺序,并发数量,都有很多的工作可做:比如,如果你发现 CSS 加载之前的阻塞时间很长,那很可能是资源加载顺序不合理,这必然会导致浏览器渲染延后。
页面的加载时间还能分解的更细么?到目前为止,美团都是站在浏览器的视角,划清了各个环节。浏览器拿到文档之前,是不会做任何事情的,后端响应速度的变动多数时候能引发性能上的蝴蝶效应,美团的突破口就在后端处理时间上:服务器收到请求之后,会经历请求分发、业务逻辑处理、文档生成这三个阶段,在业务逻辑处理阶段,会涉及到和数据库、缓存以及内部服务的通信,拿到所有的数据之后,渲染模板,最后发送给浏览器。
对页面加载过程中涉及到的所有环节进行分解和细化,就形成了美团的分析框架。
如何把控性能?
有了分析框架,那么如何全面的把控网站的性能呢?
基于这个框架,美团通过统计脚本加上必要的数据统计(这里的统计都是过程指标,只反映页面加载过程中某个环节的健康状况),就能获得对整个网站的很多内窥。
具体来说,美团对数据的要求是这样的:整个流程各环节的,多维度(比如分页面、分地理区域、分浏览器)的,实时的(方便美团快速实验)。所有的数据都必须是能够反映整体的统计量。
而对于统计脚本,需要满足两个条件:
避免对业务代码的入侵;
不影响被测量的页面的性能;
针对第 1 个要求,需要开发独立的统计脚本,避免其与现有的框架耦合,方便移植到其他项目;而针对第 2 个要求,需要在主文档加载完毕之后,再注入统计脚本收集数据,并且尽可能的合并数据请求,减少带宽消耗。
确定了数据统计脚本的约束条件之后,美团从哪里得到这些数据呢?目前使用的主要途径有:
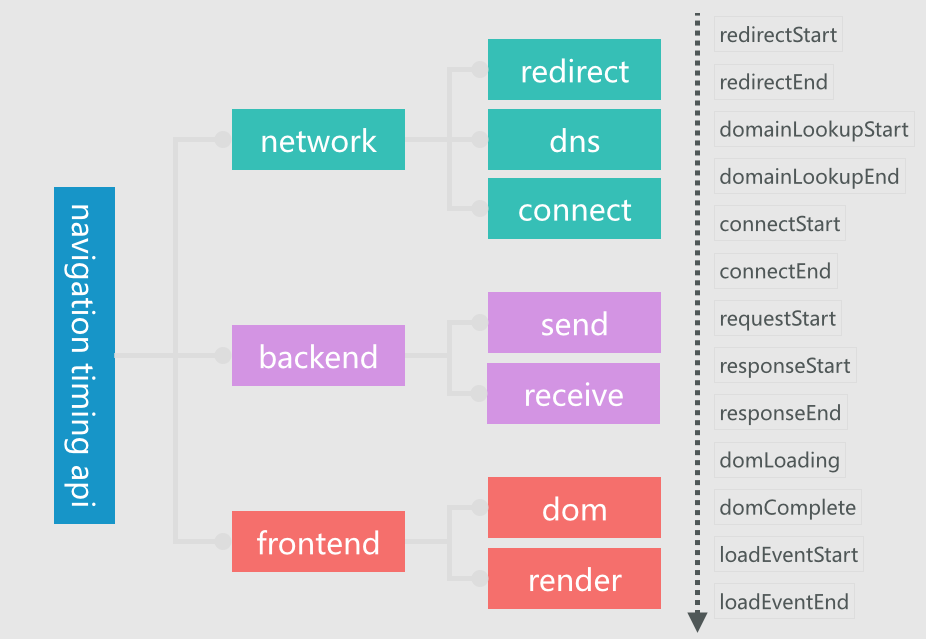
主文档加载速度,利用 Navigation Timing API 取得;
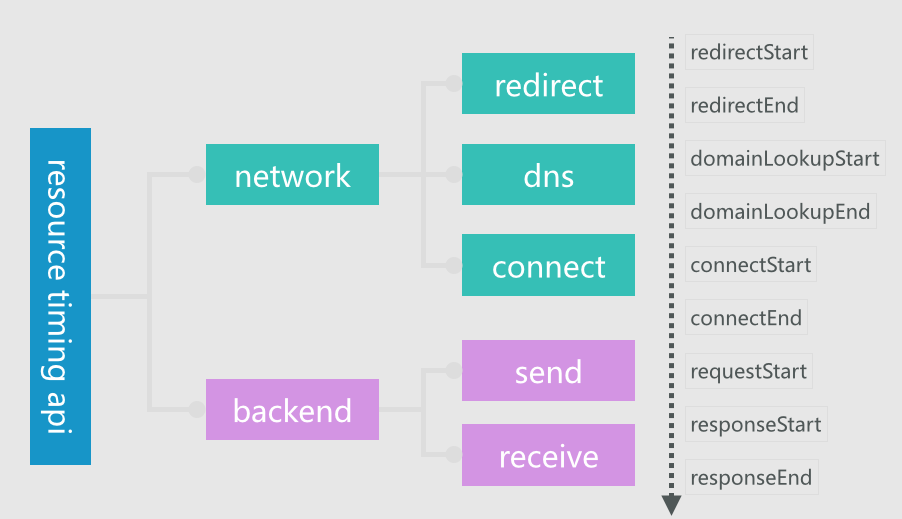
静态资源加载速度,利用 Resource Timing API 取得;
首次渲染速度,IE 下用 msFirstPaint 取得,Chrome 下利用 loadTimes 取得,美团的 Chrome 浏览器用户占比超过 70%;
文档生成速度,则是在后端应用内打点来获得;
对于主文档加载速度,美团从宏观到微观的做了这样的分解,从上到下的时间流,右边的时刻标记了每个指标从哪里开始计算到哪里截止,比如,跳转时间 redirect 由 redirectEnd - redirectStart 计算得到,其他的类推:
采集主文档加载速度的具体做法是:
在主文档 load 之前提供可缓存数据的接口,方便在统计脚本载入前就可以准备数据;
在主文档 load 之后注入数据收集脚本,该脚本加载完成之后会处理所有的数据;
利用 Navigation Timing API 收集计算得到上图中的指标;
给所有数据打上页面、地理位置、浏览器等标签,方便更细维度的分析;
对于静态资源的加载速度,美团也做了类似的分解和采集:
需要特别提示的是,如果你使用 CDN 的话,需要让 CDN 服务商加上 Timing-Allow-Origin 的响应头,才能拿到静态资源的数据。
而对于主文档生成速度,美团则开发了性能统计的 Library,在框架级别集成后端性能的时间指标。
实际效果如何?
通过上面的各种数据采集,美团拿到了页面加载全流程、全方位、多角度的真实用户数据,有这些数据之后,美团能做什么呢?之前遇到的瓶颈不再是瓶颈,因为美团可以利用这些数据做很多事情,下面举几个实际的例子:
Flush Early 是否有效?
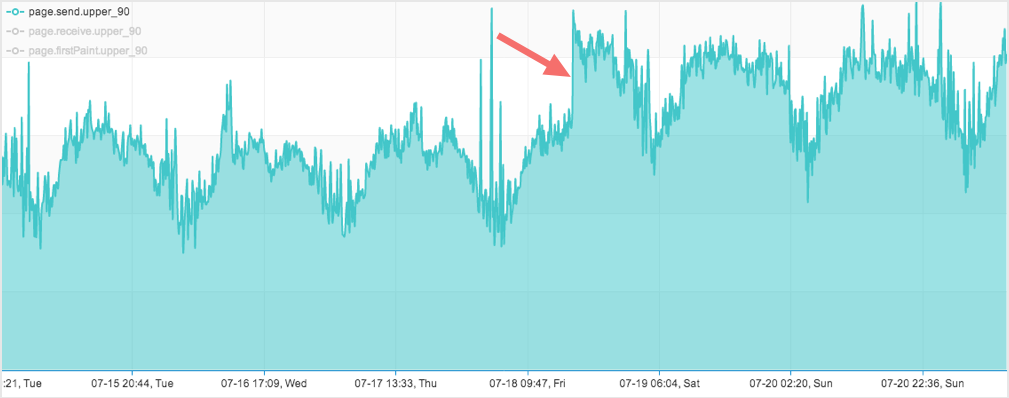
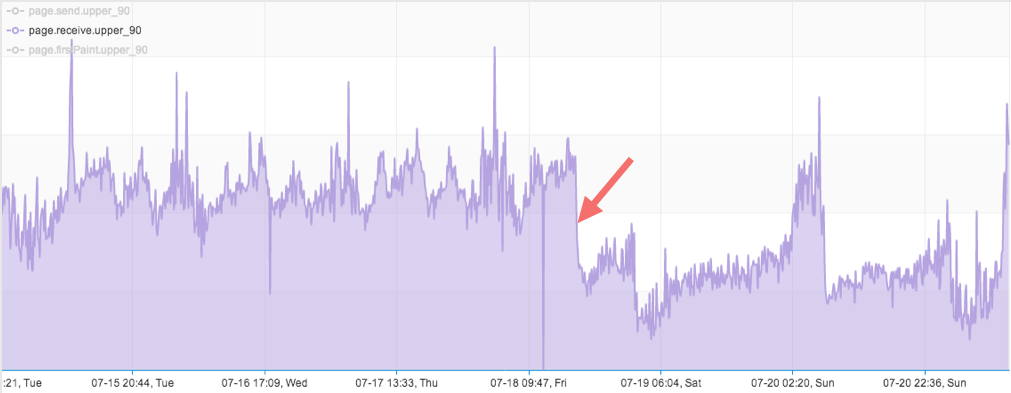
《高性能网站进阶指南》上提到要尽快输出文档的第首字节提高性能,美团很早的时候做了这个事情,但是从数据上看,在页面完全加载时间上的收益不大,做了更细的数据采集之后,美团快速的在线上做了这样的实验:在特定页面把 Flush Early 关掉,结果发现,浏览器接收到第 1 个字节的时间增加了 100+ms,如下图(红色箭头表示变更上线时间点):
而完成文档传输的时间减少了 150+ms,如下图:
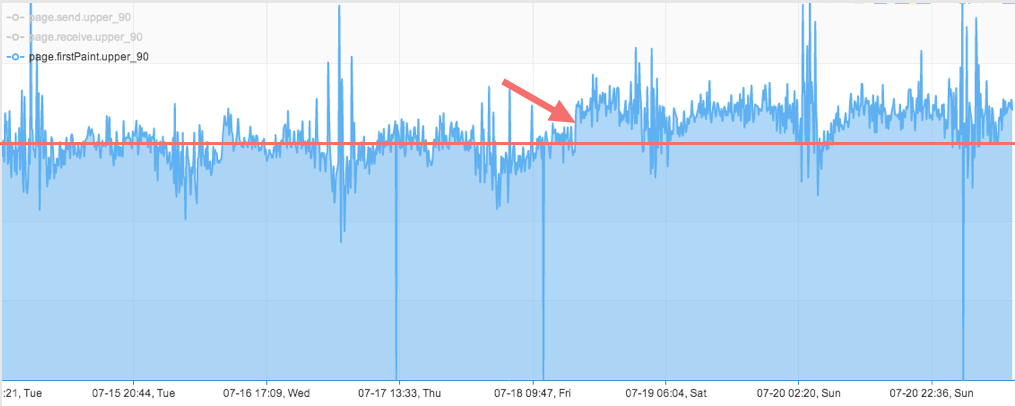
表面上看,似乎禁用 Flush Early 效果好些,但是再看看浏览器的首次渲染时间,增加了 300+ms,如下图:
也就是说,有些优化措施,总结果指标上看貌似没啥效果,但是换个角度看效果非常明显。有了全方位的数据,美团能更高效的试错。
发现新的优化点
为了优化文档生成速度,美团一度想到优化函数级别的调用,利用 FaceBook 的 HipHop 为 PHP 加速,通过数据发现,在美团生成文档的时间构成中 30 %是在和缓存交互,这个比例太高了,当优化缓存服务器之后,后端时间大幅下降,缓存占比降到 10% 以下。
另外,美团主站的迭代速度非常快,每天大概 50 次左右的上线,通过数据发现,每次上线都会导致性能的轻微恶化,如果某天上线次数越多,那么性能就好不到哪里去?原因美团合并了大量的 JS 请求,当其中的某个模块在某次迭代中被修改,整个合并的文件需要被重新下载,这就对模块拆分和加载提出了更高的要求。
有了更细节的数据美团能有效发现新的优化点。
性能监控平台
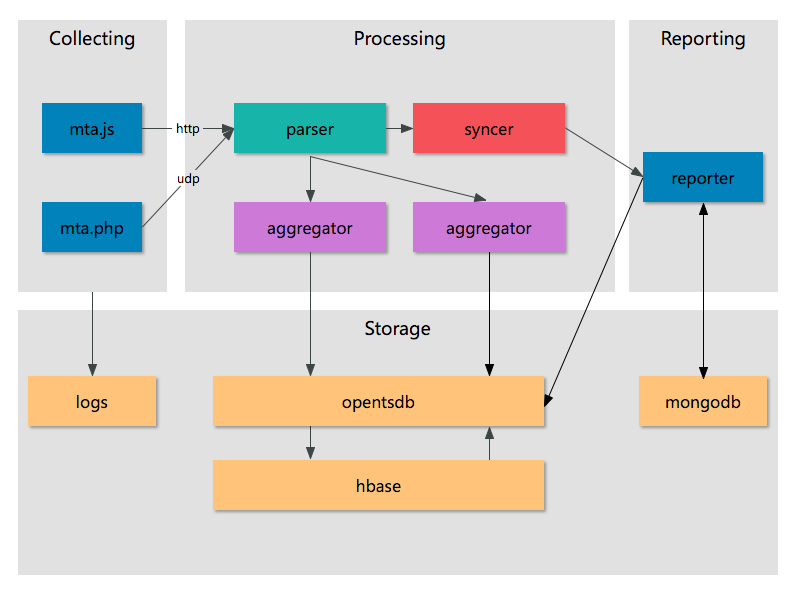
美团不光突破了之前遇到的瓶颈,实际上,美团走的更远,因为美团觉得解决一个问题不如解决一类问题,美团解决问题的思路和工具同样能适用于公司的其他产品线:于是美团在做性能优化的过程中逐步建设起来性能监控平台,目的是为公司的其他产品线和内部系统提供一站式的性能数据收集、计算、存储和展示服务。
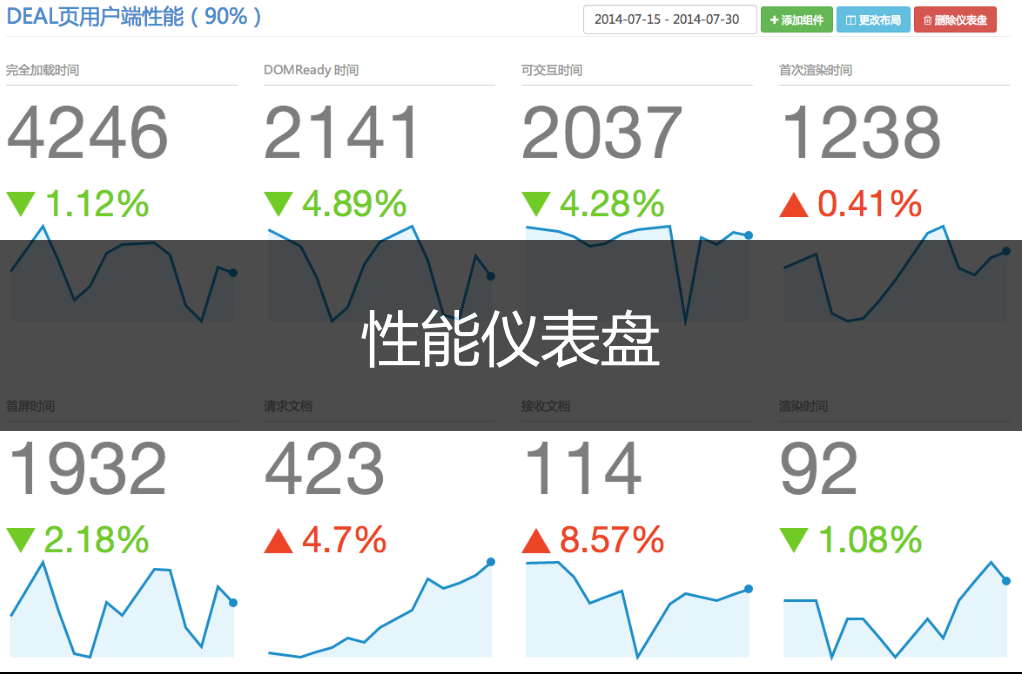
目前性能监控平台已经接入 20 余个公司内部系统,能够支持任意指标、任意维度的实时数据查询。该平台为不同的项目提供了性能仪表盘功能,方便快速了解整体的性能状况:
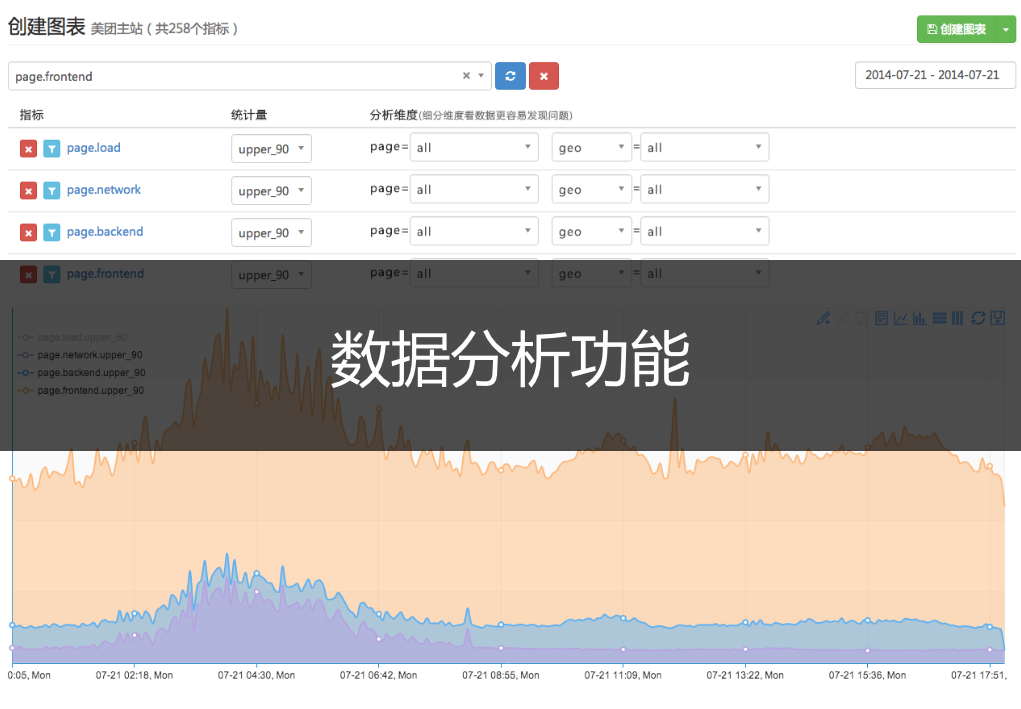
同时还为做性能优化的工程师提供了简单的数据分析功能,方便其以数据驱动的方式的开展性能优化工作:
总结
以上,就是美团做性能优化时遇到的问题,以及解决的办法,下面大概说下,我对这些事情的总结:
首先,需要深入的剖析问题,性能分析问题的框架,让很多死角暴露无疑;
其次,在性能优化这件事情上,只关注结果指标是不会给你多大帮助的,如果想真的优化,你需要测量过程指标,从过程指标发现更多;
再次,解决一个问题比如解决一类问题,解决问题的思路和工具可以沉淀下来,服务更多的团队和同事;



