0.新建web项目
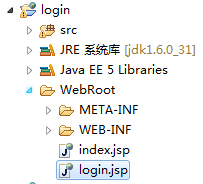
首先,在MyEclipse里新建java web项目,项目名为login。此时,项目中包含一个src文件夹和一个WebRoot文件夹,以及Java Web自带的JRE库文件夹和J2EE库文件夹。其中,在WebRoot文件夹下,包含了WEB-INF文件夹和一个index.jsp页面文件。
接下来,新建一个JSP页面,命名为login.jsp。
项目文件的结构如下:

1.设计login.jsp页面
打开login.jsp页面后,修改第一行的代码为pageEncoding="utf-8",防止页面中文出现乱码。接下来在body部分定义form表单,用于用户输入用户名和密码。页面代码如下:
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <title>登陆页面</title> </head> <body> <form action="login" method="post"> 用户名:<input name="username" type="text" /><br/> 密码:<input name="password" type="password" /><br/> <input type="submit" value="提交" /> </form> </body> </html>
2.新建servlet文件
接下来,在MyEclipse中新建一个loginServlet.java,并定义在包文件夹a下(包名自己决定)。文件夹目录如下:

双击,打开loginServlet.java文件,在doPost方法内,通过request.getParameter()方法获取login页面的username和password,并通过response.sendRedirect()方法跳转到index.jsp页面。页面代码如下:
package a;
import java.io.IOException;
import javax.servlet.ServletConfig;
import javax.servlet.ServletException;
import javax.servlet.ServletRequest;
import javax.servlet.ServletResponse;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
public class loginServlet implements javax.servlet.Servlet{
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
String userName = request.getParameter("username");//取得用户名
String password = request.getParameter("password");//取得密码
response.sendRedirect("index.jsp");
}
public void destroy() {
}
public ServletConfig getServletConfig() {
return null;
}
public String getServletInfo() {
return null;
}
public void init(ServletConfig arg0) throws ServletException {
}
public void service(ServletRequest request, ServletResponse response)
throws ServletException, IOException {
HttpServletRequest rq = (HttpServletRequest)request;
HttpServletResponse rs = (HttpServletResponse) response;
doPost(rq,rs);
}
}
3.配置servlet
打开WEB-INF文件夹下的web.xml文件,通过设置这个网站的首页为login.jsp。接下来配置servlet。页面代码如下:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>LoginServlet</servlet-name> <servlet-class>a.loginServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>LoginServlet</servlet-name> <url-pattern>/login</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>login.jsp</welcome-file> </welcome-file-list> </web-app>
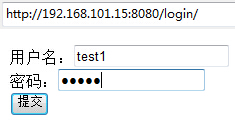
4.测试页面
最后看看运行效果,选择运行,选择某个版本的tomcat启动。页面效果如下:


5.配置数据源
(1)创建数据库
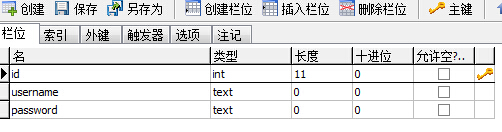
打开mysql数据库,新建数据库,此处命名为login数据库,在数据库中创建表login,并且设置username和password字段。数据库的设计表如下:

上图中的id作为主键,使得数据库的表至少符合第二范式的要求,其中username和password字段是login表内独有的字段,因此此表符合第三范式的要求。
接下来在login表中填入数据,此例的数据如下:

(2)连接数据库
在MyEclipse中连接数据库,此处采用加载JDBC驱动的方法连接数据库。首先下载mysql的驱动,接下来需要导入mysql的jar包到我们的项目中来,在包资源管理器中右键JRE系统库,选择构造路径-配置构建路径选项卡,弹出的Java构建路径选项卡中,通过添加外部JAR(X)按钮加载mysql.jar文件。
接下来,在项目中新建DBUtil.java文件,用于连接mysql数据库。此处略去连接数据库的原理,DBUtil.java文件的源代码如下,请更改源代码中的数据库名称和连入mysql的用户名密码等信息:
package a;
import java.sql.*;
public class DBUtil {
boolean bInited = false;
//加载驱动
public void initJDBC() throws ClassNotFoundException {
//加载MYSQL JDBC驱动程序
Class.forName("com.mysql.jdbc.Driver");
bInited = true;
System.out.println("Success loading Mysql Driver!");
}
public Connection getConnection() throws ClassNotFoundException,
SQLException{
if(!bInited){
initJDBC();
}
//连接URL为 jdbc:mysql//服务器地址/数据库名
//后面的2个参数分别是登陆用户名和密码
Connection conn = DriverManager.getConnection(
"jdbc:mysql://localhost:3306/数据库名","用户名","密码");
return conn;
}
public boolean loginSuccess(String userName,String password){
boolean returnValue = false;
String sql = "SELECT * FROM login";
Connection conn = null;
Statement stmt = null;
ResultSet rs = null;
try{
conn = getConnection();
stmt = conn.createStatement();
rs = stmt.executeQuery(sql);
while(rs.next()){
String userNameInDB = rs.getString("username");
String passwordInDB = rs.getString("password");
if(userNameInDB.equals(userName) &&
passwordInDB.equals(password)){
returnValue = true;
break;
}
}
}catch (ClassNotFoundException e) {
e.printStackTrace();
}catch (SQLException e) {
e.printStackTrace();
}
return returnValue;
}
}
上文中loginSuccess()方法内,用于在数据库中查找用户名和密码与传入参数username、password匹配的情况。一旦找到,则返回true结果。
(3)修改Servlet业务逻辑
修改loginServlet.java文件的业务逻辑,在其中加入连接数据库的语句。其中,主要的页面跳转逻辑写着了doPost()方法内,修改后的doPost()方法如下:
public void doPost(HttpServletRequest request,HttpServletResponse response)
throws ServletException,IOException{
String userName = request.getParameter("username");//取得用户名
String password = request.getParameter("password");//取得密码
DBUtil db = new DBUtil();//构建数据库对象
boolean canLogin = db.loginSuccess(userName, password);
if(canLogin){//根据登陆情况,跳转页面
response.sendRedirect("index.jsp");
}else{
response.sendRedirect("login.jsp");
}
}
(4)测试页面
调试后的页面效果如下: