本文实例讲述了Referer原理与图片防盗链实现方法。分享给大家供大家参考,具体如下:
1、图片防盗链
在一些大型网站中,比如百度贴吧,该站点的图片采用了防盗链的规则,以至于使用下面代码会发生错误。
简单代码:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title></title> <link rel="stylesheet" href=""> </head> <body> <!--引用一张百度贴吧的图片--> <img src="http://imgsrc.baidu.com/forum/pic/item/03a4462309f79052204229be04f3d7ca7acbd5d5.jpg"/> </body> </html>
出现的问题:

出错的原因
主要是该站点的图片采用了防盗链的规则,其实这个规则也比较简单, 和大家一说就知道啦,主要是该站点在得知有请求时,会先判断请求头中的信息,如果请求头中有Referer信息,然后根据自己的规则来判断Referer头信息是否符合要求,Referer 信息是请求该图片的来源地址。
浏览器中的请求头信息:
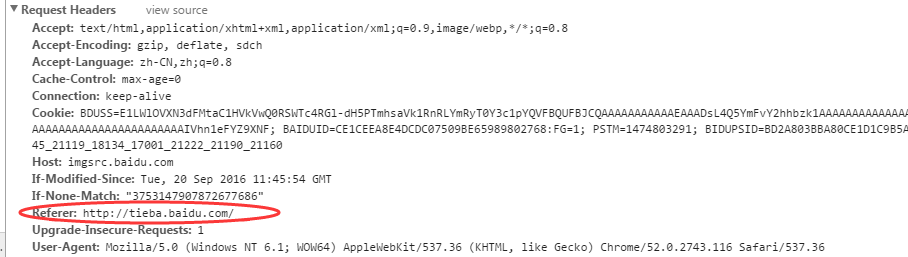
(1)正常使用百度贴吧查看图片的请求头信息

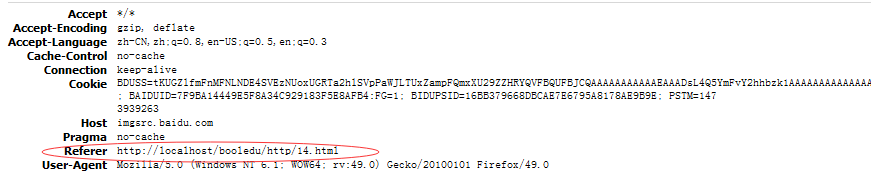
(2)我的代码的头信息

相信读者看到这,也就明白了,为什么我的代码不能访问到图片,而是显示一张警告盗链图片,因为我们的Referer头信息和百度贴吧的不同,当我的请求发出去时,该站点查看Referer头信息,一看来源不是本站,就重定向到另外一张图片了。
给自己的站点配置图片防盗链:
(1)在web服务器中开启mod_rewrite模块
#LoadModule rewrite_module modules/mod_rewrite.so,//将前面的#给去掉,然后重新启动服务器
(2)在需要防盗的网站或目录中,写.htaccess文件,并指定防盗链规则
步骤:
新建一个.htaccess文件,在windows中使用另存为的方式来新建此文件
查找手册,在.htaccess文件中利用正则判断
指定规则:
如果是图片资源且referer头信息是来自于本站,则通过
重写规则如下:
假定我的服务器是localhost,规则的意思是,如果请求的是图片资源,但是请求来源不是本站的话,就重定向到当前目录的一张no.png的图片上
RewriteEngine On
RewriteCond %{SCRIPT_FILENAME} .*\.(jpg|jpeg|png|gif) [NC]
RewriteCond %{HTTP_REFERER} !localhost [NC]
RewriteRule .* no.png
来自localhost的访问:

来自于其他站点的访问:

至此,关于防盗链的知识我们学完了,但是不急,既然是一个请求头,当然是可以伪造的,下面我们来说一下反防盗链的规则。
2、反防盗链
上面我的服务器配置了图片防盗链,现在以它来讲解反防盗链,如果我们在采集图片的时候,遇到使用防盗链技术的站点,我们可以在采集图片的时候伪造一个Referer头信息。
下面的代码是从一个配置了图片防盗链的站点下载一张图片。
<?php
/**
* 下载图片
* @author webbc
*/
require './Http.class.php';//这个类是我自己封装的一个用于HTTp请求的类
$http = new Http("http://localhost/booledu/http/apple.jpg");
//$http->setHeader('Referer:http://tieba.baidu.com/');//设置referer头
$res = $http->get();
$content = strstr($res,"\r\n\r\n");
file_put_contents('./toutupian.jpg',substr($content,4));
echo "ok";
?>
不加Referer头信息下载的结果:

加Referer头信息下载的结果:

相应大家看到这,应该能看出来如何反防盗链吧,其实就是加上一个Referer头信息,那么,每个站点的Referer头信息从哪里找呢?这个应该抓包分析就可以得出来了!
3、封装的Http请求类
<?php
/**
* Http请求类
* @author webbc
*/
class Http{
const CRTF = "\r\n";
private $errno = -1;
private $errstr = '';
private $timeout = 5;
private $url = null;//解析后的url数组
private $version = 'HTTP/1.1';//http版本
private $requestLine = array();//请求行信息
private $header = array();//请求头信息
private $body = array();//请求实体信息
private $fh = null;//连接端口后返回的资源
private $response = '';//返回的结果
//构造函数
public function __construct($url){
$this->connect($url);
$this->setHeader('Host:'.$this->url['host']);//设置头信息
}
//通过URL进行连接
public function connect($url){
$this->url = parse_url($url);//解析url
if(!isset($this->url['port'])){
$this->url['port'] = 80;
}
$this->fh = fsockopen($this->url['host'],$this->url['port'],$this->errno,$this->errstr,$this->timeout);
}
//设置请求行信息
public function setRequestLine($method){
$this->requestLine[0] = $method.' '.$this->url['path'].' '.$this->version;
}
//设置请求头信息
public function setHeader($headerLine){
$this->header[] = $headerLine;
}
//设置请求实体信息
public function setBody($body){
$this->body[] = http_build_query($body);
}
//发送get请求
public function get(){
$this->setRequestLine('GET');//设置请求行
$this->request();//发送请求
$this->close();//关闭连接
return $this->response;
}
//发送请求
private function request(){
//拼接请求的全部信息
$reqestArr = array_merge($this->requestLine,$this->header,array(''),$this->body,array(''));
$req = implode(self::CRTF,$reqestArr);
//print_r($req);die;
fwrite($this->fh,$req);//写入信息
//读取
while(!feof($this->fh)){
$this->response .= fread($this->fh,1024);
}
}
//发送post请求
public function post($body = array()){
//设置请求行
$this->setRequestLine("POST");
//设置实体信息
$this->setBody($body);
//设置Content-Type
$this->setHeader('Content-Type:application/x-www-form-urlencoded');
//设置Content-Length
$this->setHeader('Content-Length:'.strlen($this->body[0]));
//请求
$this->request();
$this->close();//关闭连接
return $this->response;
}
//关闭连接
public function close(){
fclose($this->fh);
}
}
//测试get
// $http = new Http("http://news.163.com/16/0915/10/C10ES2HA00014PRF.html");
// $result = $http->get();
// echo $result;
//测试post
/*set_time_limit(0);
$str = 'abcdefghijklmnopqrstuvwxyz0123456789';
while(true){
$http = new Http("http://211.70.176.138/yjhx/message.php");
$str = str_shuffle($str);
$username = substr($str,0,5);
$email = substr($str,5,10).'@qq.com';
$content = substr($str,10);
$message = "发表";
$http->post(array('username'=>$username,'email'=>$email,'content'=>$content,'message'=>$message));
//sleep(0.1);
}*/
?>
希望本文所述对大家PHP程序设计有所帮助。



