本教程是教大家利用Freehand绘制一颗闪耀着道道光芒的红五星,绘制过程很简单,介绍地也很详细,推荐过来与大家一同学习,希望对大家有所帮助!
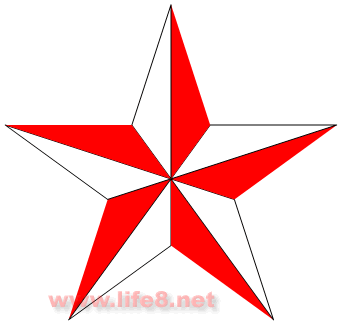
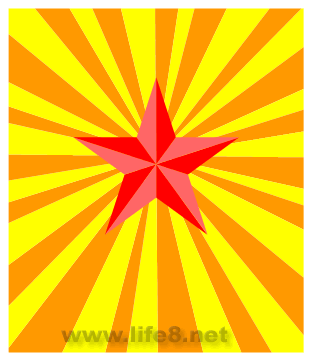
先来看看效果图:

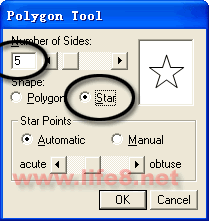
运行FreeHand MX,新建一个文件。一提到解放军,我们首先想到的是红五星,那我们就先来画红五星。选择多边形工具(快捷键为G),并在该工具的图标上双击,会弹出多边形工具的设置对话框。将边数设为5,形状选择Star,其余选项保持默认(如图1)。

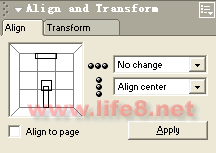
确定后,在画板上单击并拖动,画出一枚五角星。按住Shift键,使五角星保持端正。我们得到了一个端正的标准五角星,这样的图案未免太简单了,我们再将它分割一下。选择直线工具(快捷键为N),在画板上单击并向下拖动,按住Shift键使之保持竖直状态,确认直线的长度能够超过五角星的高度后放开鼠标,这样我们得到了一条竖线。选择箭头工具(快捷键为V或者数字0),画一个能够框住五角星和竖线的框子,选择两个图形。展开Align面板,它位于Align and Tranform组中,水平方向的下拉菜单中选择No Change,竖直方向选择Align center(如图2)。

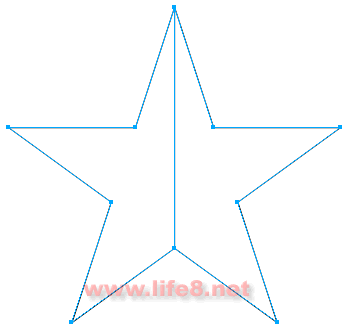
然后按下Apply按钮,于是五角星和竖线将在竖直方向上居中对齐。然后选择菜单命令“Modify→Combine→Divide”,于是竖线将五角星分割成左右对称的两半(如图3)。

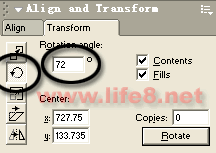
框选五角星的两半,选择菜单命令“Modify→Group”将二者组合,组合后的两个物体将被当作同一个物体对待。展开Transform面板,它位于Align面板的旁边,在左侧的五个按钮中,按下第二个切换到旋转功能,在旋转角度框内输入72(如图4)。

然后按下Rotate按钮,将选中的对象逆时针旋转72度。接下来,重复这个过程:画一条竖线,对齐,分割,组合,旋转72度。不断重复,直到将五角星分割成完全相同的10部分(如图5)。

这个过程一共重复了5次。使用箭头工具,结合Shift键,间隔选择10部分中的5部分,然后在工具箱上,单击底部桶状图标右侧的色块,在弹出的拾色器中选择红色(#FF0000),将这些部分填充为红色;再单击笔状图标右侧的色块,选择无色(右上角的那个中间有一条红色斜线的白色方块),取消这些部分的边框(如图6)。

再选择另外的5块,用同样的方法将它们填充为淡红色(#FF6666),将边框设为无色。选择所有部分,将它们组合。这样,我们得到了一枚看起来有立体感的红色五角星(如图7)。

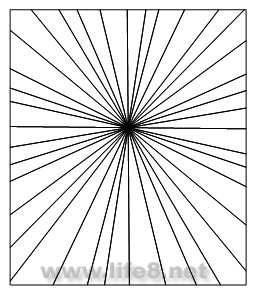
为了方便查看和操作,可以在状态栏中将视图比例适当缩小。将五角星放在一边,下面我们来画背景。选择矩形工具(快捷键为R),在画板上单击并拖动,画出一个纵向的矩形。选择直线工具,画一条贯穿矩形的直线。这条直线的长度要超过矩形的长边,而且最好带点角度(如图8)。

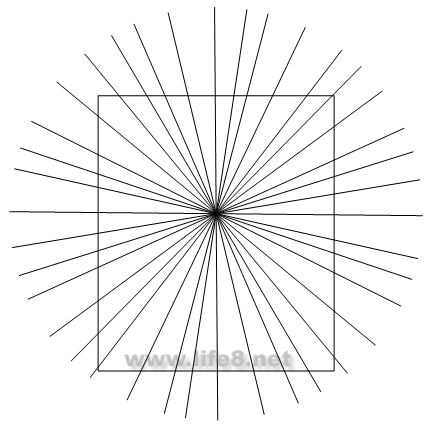
使用箭头工具选择直线,展开Transform面板,选择旋转功能,在旋转角度框内输入10,在Copies框内输入1,然后按下Rotate按钮,旋转并复制一条直线。改变旋转角度,最好应保持在6~13范围内随机变化,不断旋转复制,直到复制出的直线围成一圈。需要注意的是,应保证直线的条数为偶数,也就是说按下Rotate按钮的次数应为奇数,这样才能保证后面的填色操作不出问题。
复制完成后,使用箭头工具框选,结果是将所有直线和矩形全部选中,按住Shift键单击矩形,取消对它的选择,这样就选择了所有直线。将它们组合在一起,再将这个组合与矩形同时选择,利用Align面板将二者竖直方向居中对齐。再单独选择直线组合,按住Shift键,使之保持在竖直方向上向上移动一小段距离(如图9)。

再选择直线组合与五角星组合,利用Align面板将二者水平方向居中对齐。注意:一定要先选择直线组合,这样二者的对齐才能以它为基准,也就是它的位置保持不变。
选择直线组合和矩形,再选择菜单命令“Modify→Combine→Divide”,使用直线组合将矩形分割成若干小块(如图10)。

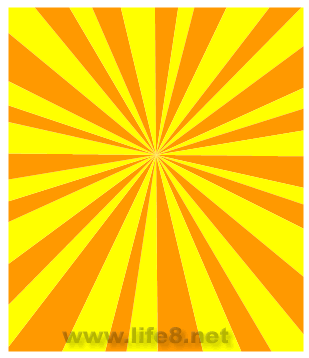
间隔选择这些小块。这里很容易出错,要仔细进行。相邻两个的边是重合的,容易误选,稳妥而快捷的方法是单击它们的外边线;还可以放大显示比例以利于观察。由于小块的数目是偶数,所以正好可以二选一。利用工具箱底部的桶状图标和笔状图标为这些小块填充橘红色(#FF9900),将边框设为无色。再选择余下的另一半,填充黄色(#FFFF00),将边框设为无色。全选这些部分,将它们组合。这样,我们得到了光芒闪耀的背景(如图11)。

选择背景组合与五角星组合,利用Align面板将它们竖直方向居中对齐。因为之前,我们已经将五角星与分割矩形的直线组合水平方向居中对齐了,所以再次对齐后,五角星将正对背景上光芒的辐射中心。不过对齐后,五角星“消失”了。实际上,它是被背景遮住了,由于它是先绘制的,所以在层次排列上位于下面。选择背景,再选择菜单命令“Modify→Arrange→Send to Back”,将它移到最下面,这样五角星就显露出来了(如图12)。

五角星下面还有一些空间,我们写上几个字。遗憾的是FreeHand MX不支持中文输入,输入的是些乱码。所以在这里,我们只能输入英文。选择文字工具(快捷键为T),在背景上五角星的下面单击,输入文字“August 1, The army Day”,也就是“8月1日,建军节”的意思。
拖动选择这些文字,在文字属性栏(如果没找到,通过菜单命令“Window→Toolbars→Text”将其打开)上对它们的字体、字号等属性进行设置。利用工具箱底部的桶状图标和笔状图标为文字设置填充色和边框色。然后将文字与背景和五角星竖直方向居中对齐,就得到了最后的结果(如图13)。

这幅插画虽然简单,但是那颗闪耀着道道光芒的红五星,却寄托着我们对解放军的崇敬和爱戴。(完)



